第5回 Amazon Lightsail で WordPress ~最後のちょっとした設定編

はじめに
猫とキャンプと野球観戦と AWS が大好きな旦那、LeoSaki です。モフモフしたい。
今回は、前回見た目を整えて、ほぼほぼ完成した WordPress を安全に使用するための最後のちょっとした設定を行いたいと思います。
日本語化と日本時間の設定
英語がぺらぺらだったり、ぱっと見て理解できちゃう人だったらこのままで問題ないのでしょうけれど、残念ながら私は英語はそれほど得意じゃない・・・ので、日本語化します。その際に、日本時間で時間表示されるように設定します。
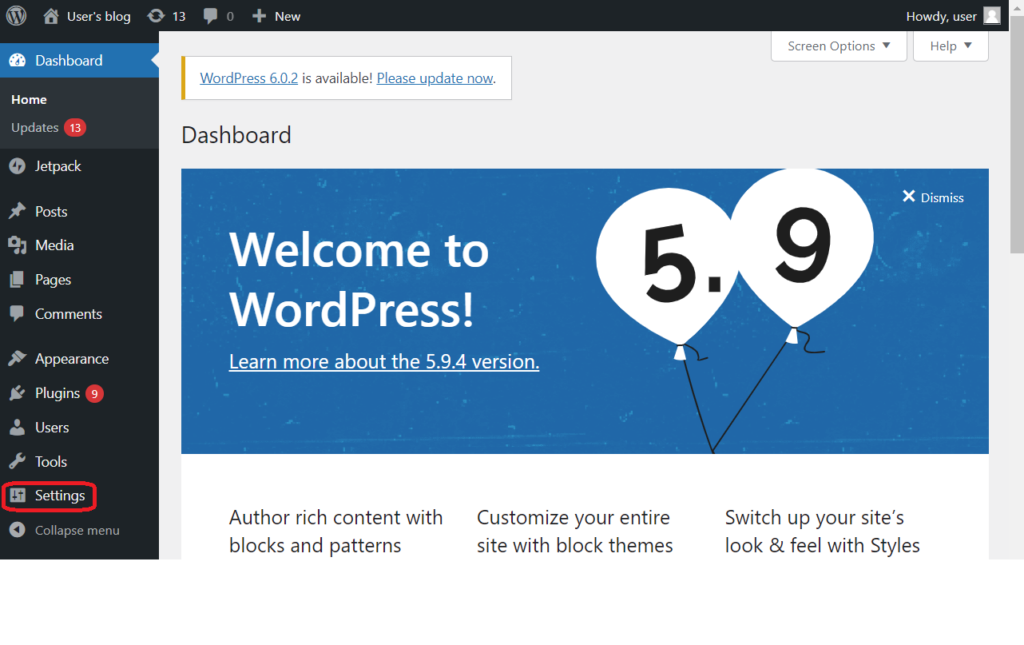
1. 「Settings」をクリックします。

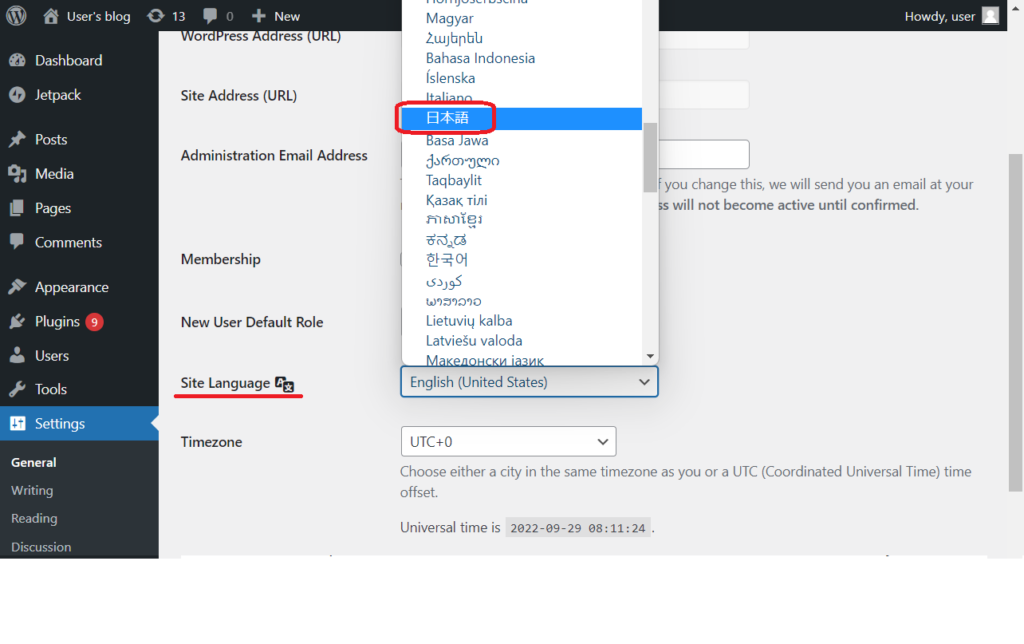
2. 「Site Language」で、「日本語」を選択します。

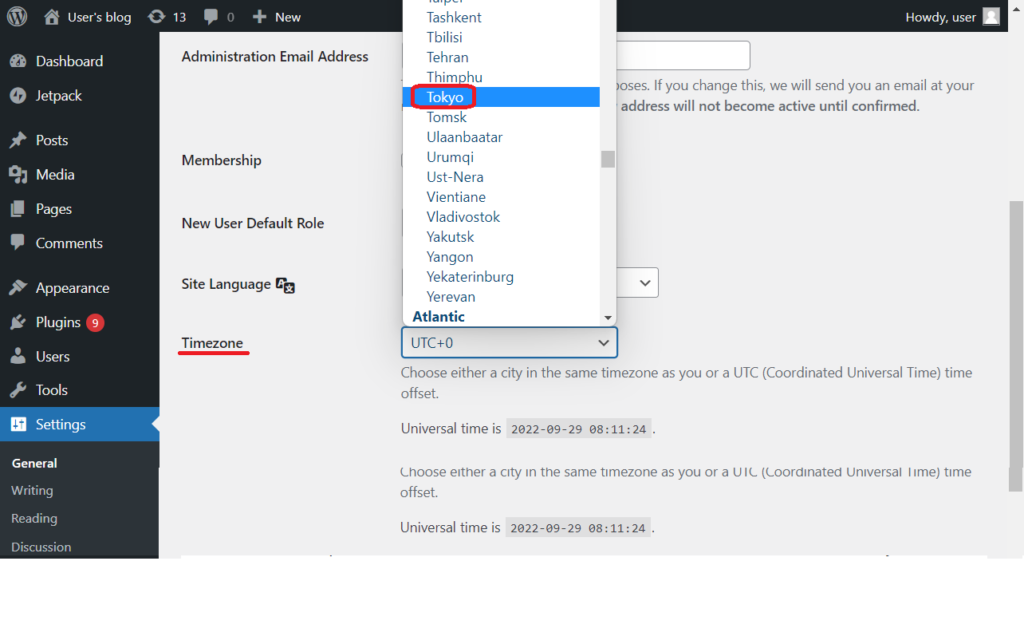
3. 「Timezone」で、「Tokyo」を選択します。

最後に、「Save Changes」をクリックすれば、日本語化、日本時間の設定が完了です。
ユーザー設定とベーシック認証設定
現在、「https://[ドメイン名]/wp-login.php」に接続すると、誰でも WordPress のログイン画面にたどり着けてしまいます。そして、ユーザー名がわかりやすい「user」であるため、パスワードを突破されてしまうかもしれません。
新規ユーザーの作成
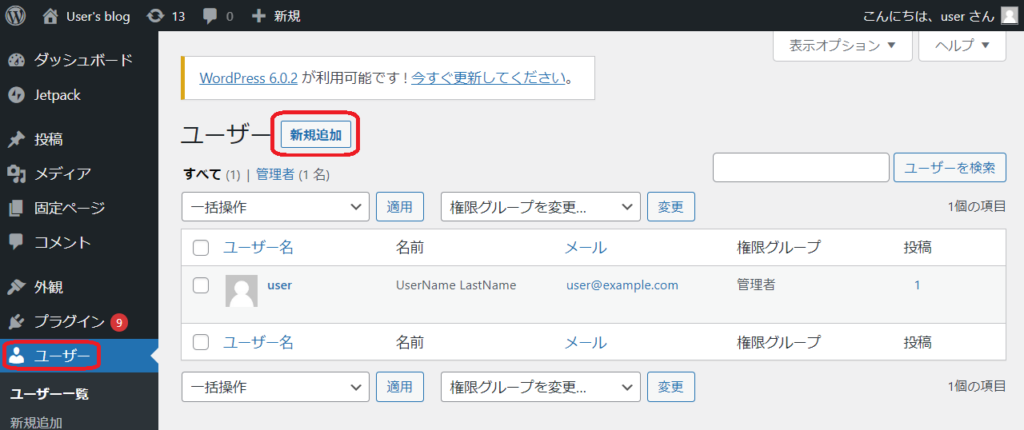
1. 「ユーザー」を選択します。※現在、user というユーザー1人であることが確認できます。
「新規追加」をクリックします。

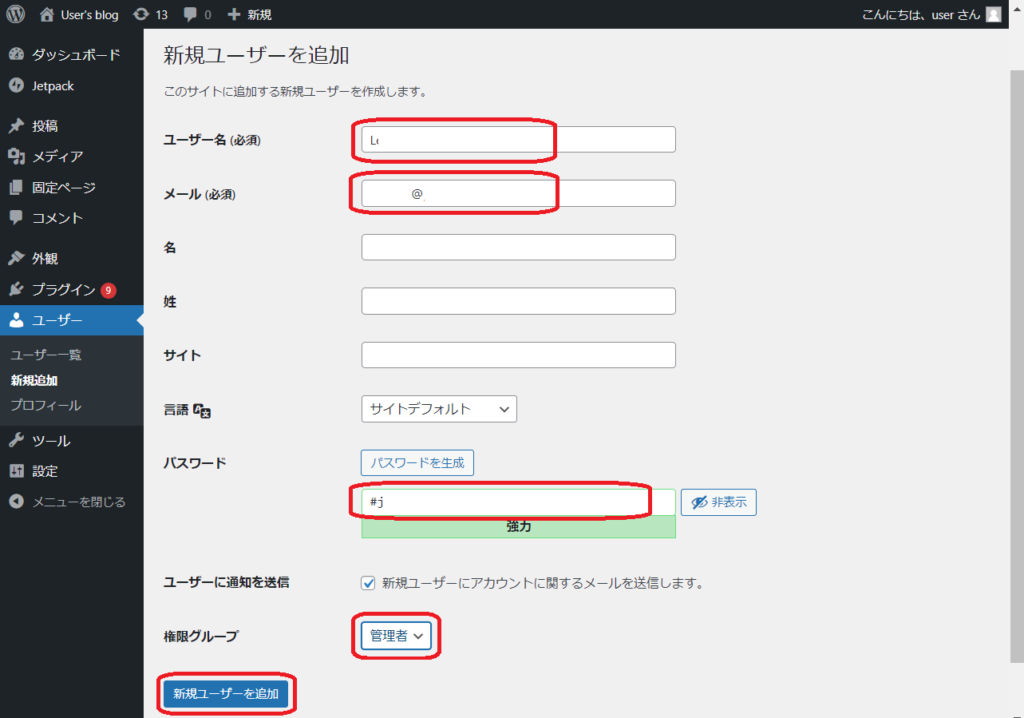
2. それぞれの項目を設定し、「新規ユーザーを追加」をクリックします。
- ユーザー名はご自身でわかりやすいものをおつけください。推測されにくいものの方が良いと思います。
- 使用可能なメールアドレスを入力します。
- パスワードは、基本的には WordPress で自動作成されるものを利用するのが良いです。
- 権限グループについては「管理者」としておきます。

ベーシック認証の設定
ベーシック認証とは?
最も簡易的に制限をかけることができる方法の一つ。指定のページに対し、ユーザーとパスワードを入力しないと接続できないようにする。
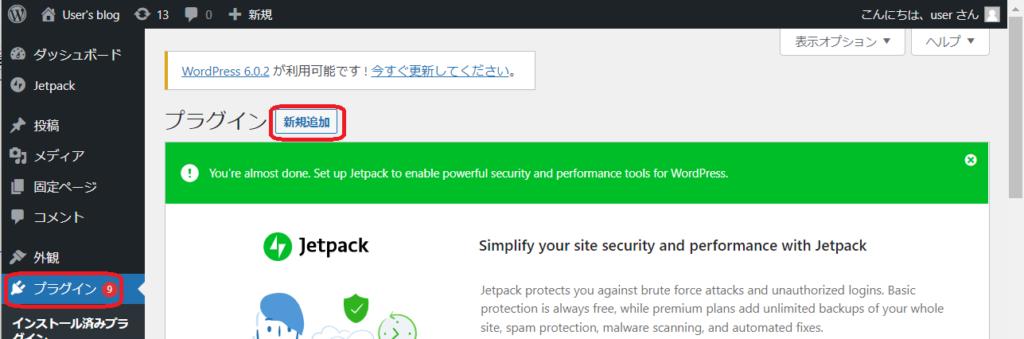
1. 左の柱から、「プラグイン」を選択し「新規追加」をクリックします。

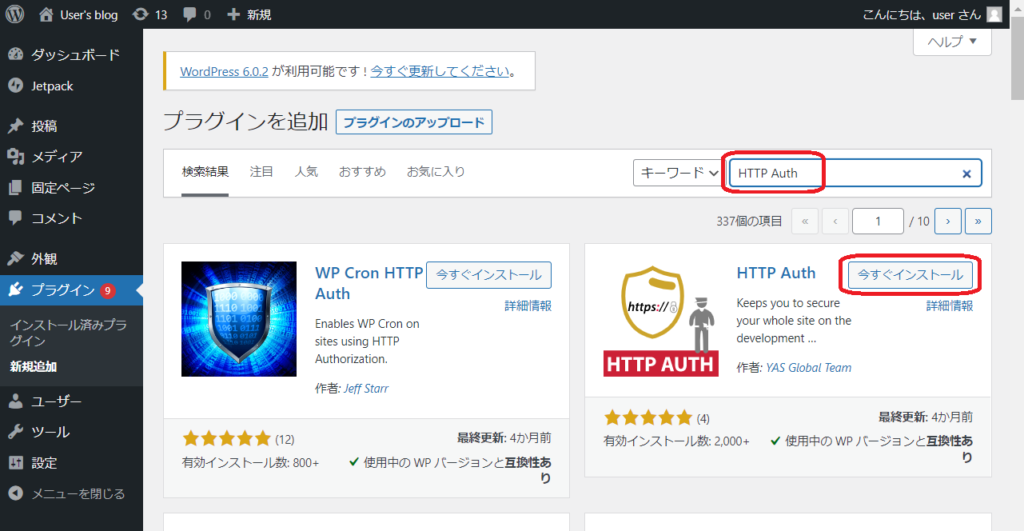
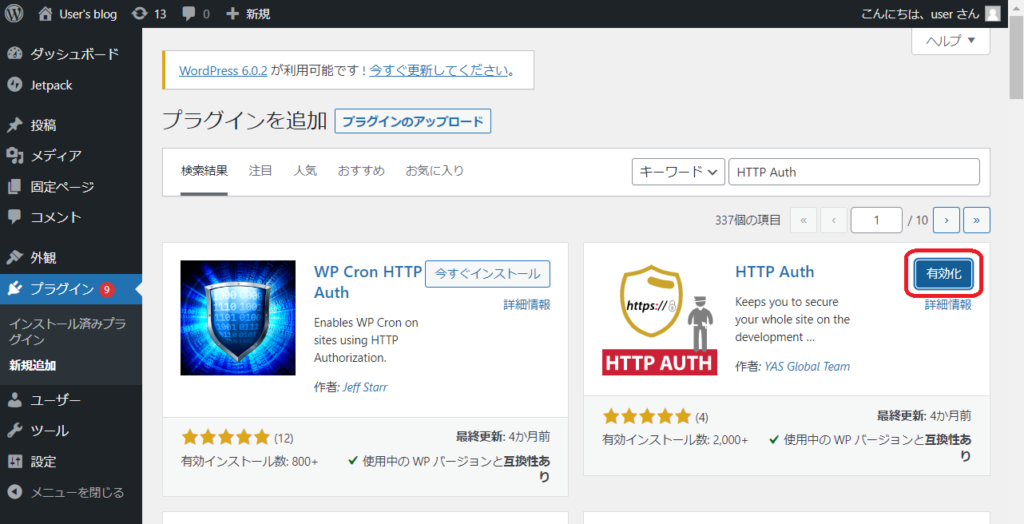
2. 検索窓に、「HTTP Auth」を入力します。
一覧に表示された「HTTP Auth」の「今すぐインストール」をクリックします。

3. 「有効化」を選択します。

4. プラグインの一覧から「HTTP Auth」を探し、「Settings」を選択します。

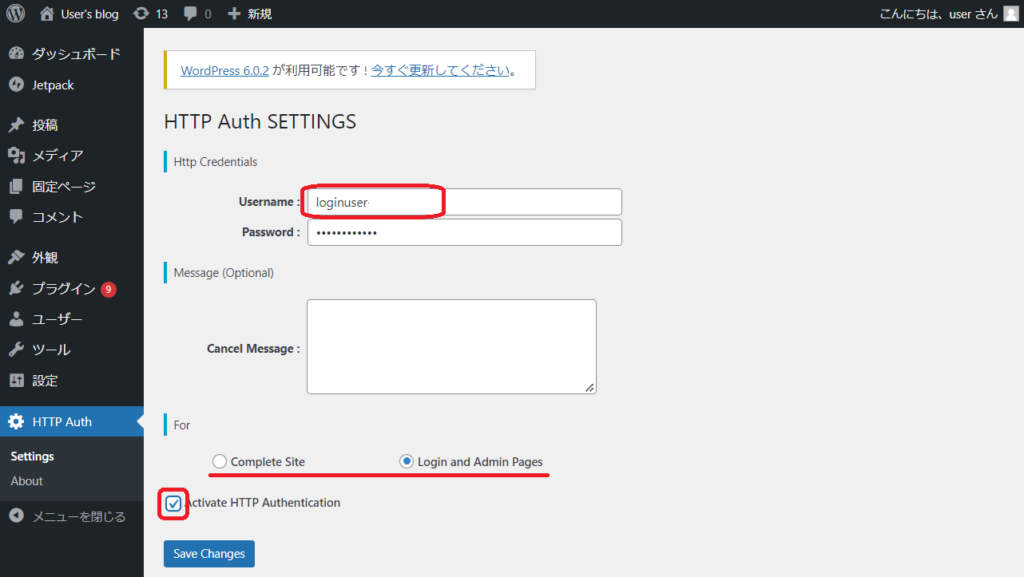
5. 必要な項目を設定し、「Save Changes」をクリックします。
- Username は、ご自身がわかりやすい、推測されにくいものにしてください。
- Password も、できる限り複雑なものにしましょう。
- Complete Site は、Web サイトを含むすべてのページにベーシック認証がかけられます。Login and Admin Pages は、管理画面にベーシック認証がかけられます。検証中は、Complete Site に、公開する際は、Login and Admin Pages にすれば良いと思います。
- Activate HTTP Authentication にチェックをいれることで、ベーシック認証が有効化されます。

設定の確認を行います
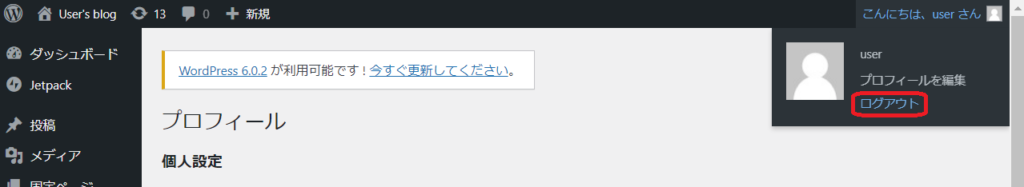
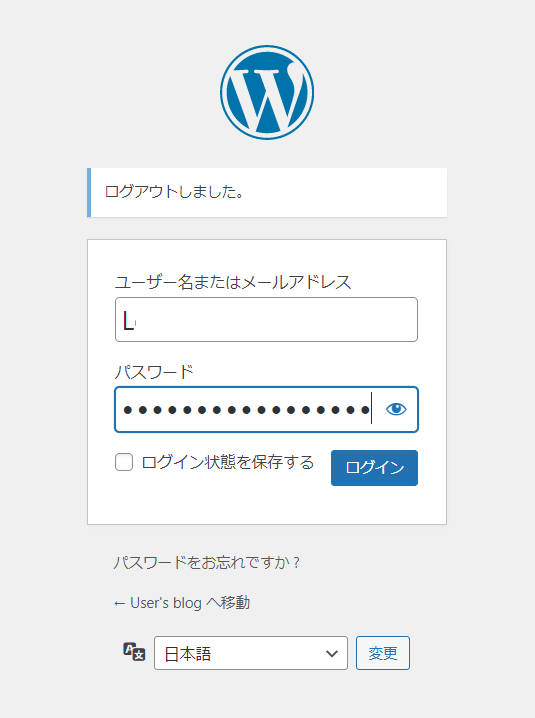
1. 現在の user から「ログアウト」します。

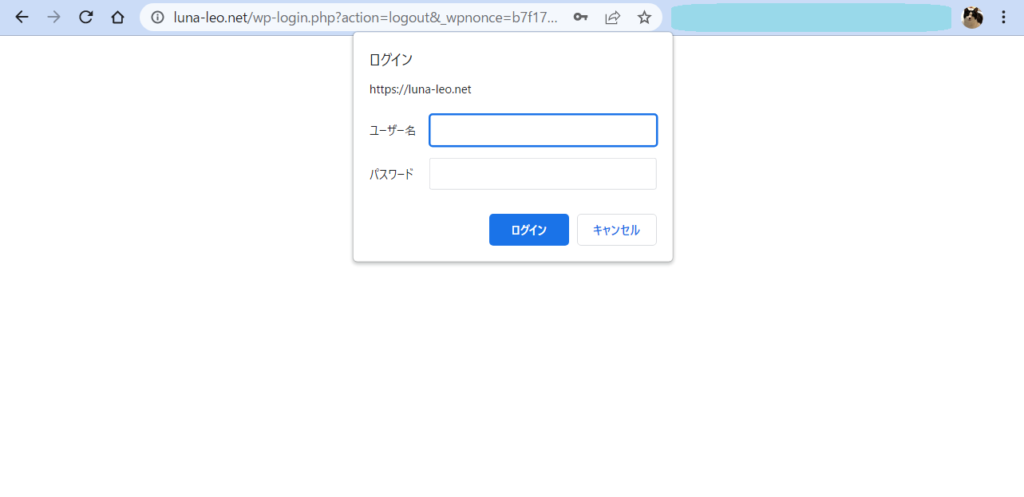
2. この時点でベーシック認証を求められれば成功しています。
先ほど設定したユーザー名、パスワードを入力してください。

3. 新しく作成したユーザーでログインします。

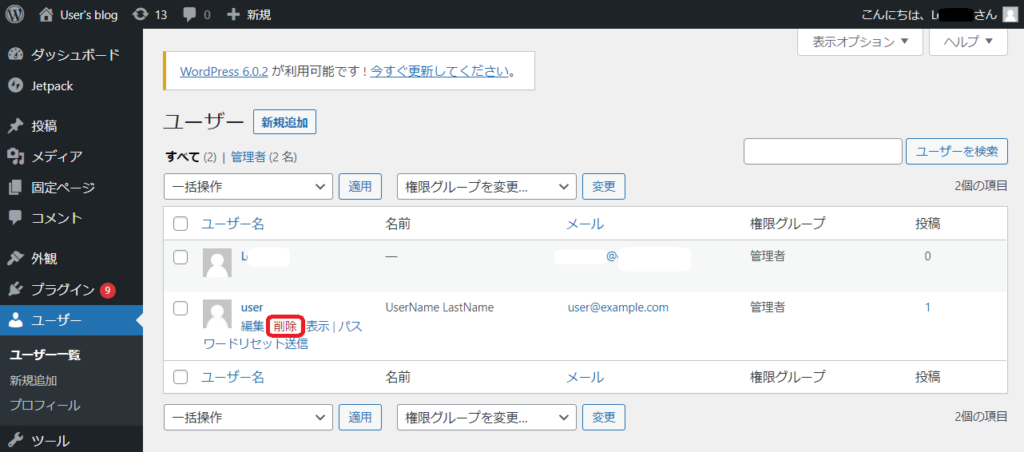
4. 問題なくログインができれば、user は削除してしまいましょう。

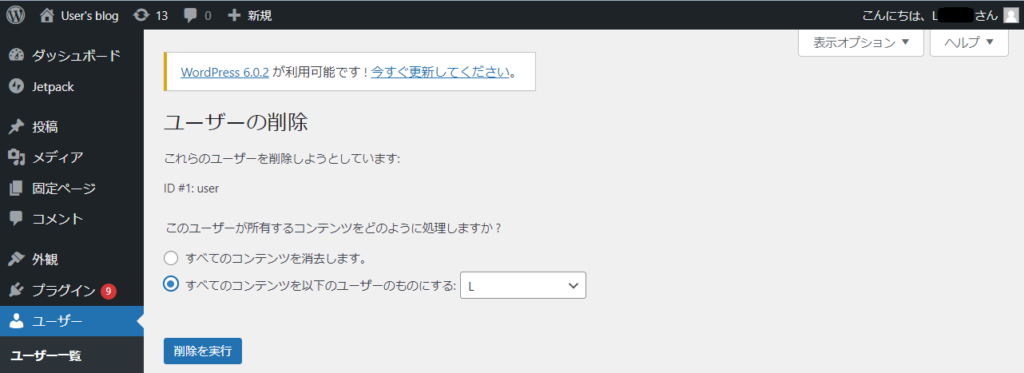
警告が表示されます。まだコンテンツを登録していなければ、消去しても問題ありません。
ここでは、すべてのコンテンツを、新しいユーザーのものとして設定しました。

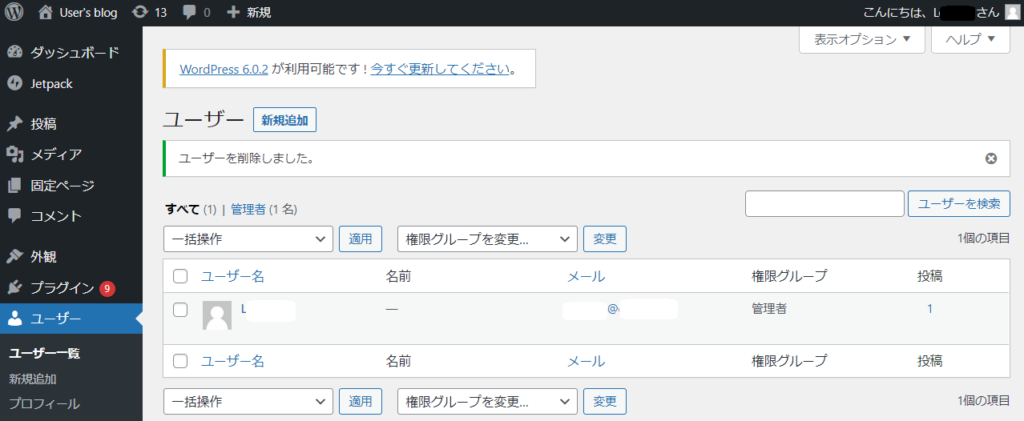
登録されたユーザーが自分だけになったことが確認できれば問題ありません。

最後に
これで、Amazon Lightsail における、WordPress サイトの構築は完了です。
是非、お試しください。
引き続き、月とライオンをよろしくお願いいたします!
この記事を書いた人

猫大好き、野球大好き、AWS が大好き、な、藩士。
AWS 6冠、取得しています。
IPA 資格は IT パスポート、基本情報技術者、応用情報技術者、取得しています。
キャンプ場でも仕事する社畜っぽい人。




ディスカッション
コメント一覧
まだ、コメントがありません