Amazon Lightsail で取得したスナップショットから新しいインスタンスを作成する

はじめに
猫とキャンプと野球観戦と AWS が大好きな旦那、LeoSaki です。モフモフしたい。
前回、Amazon Lightsail でバックアップ(以下、スナップショット)を取得しました。
せっかくスナップショットを取得したので、これを活用してみようと思います。具体的には、スナップショットから新しいインスタンスを作成します。
今回できること
- Amazon Lightsail で取得したスナップショットから新しい Amazon Lightsail インスタンスを作成します。
- ついでに、自動で取得したスナップショットを長期保存します。
新しいインスタンスを作成する理由と意義
現行のインスタンスに問題が発生した場合、問題が発生する以前の状態に戻すために、スナップショットから新しいインスタンスを立ち上げます。それ以外にも、新しい機能を試すための検証環境として、最新のスナップショットからインスタンスを立ち上げることがあります。利用しているインスタンスサイズをより大きなものに変更するために、最新のスナップショットからインスタンスを立ち上げることがあります。
オンプレミス環境で検証環境を新しく作成しようとすると、新しいサーバーを購入する必要があり、容易に用意できるものではありません。同じサーバー内に検証環境を作成することはあります。そのために元々のサーバーのスペックを上げるとすると、費用対効果としての問題を考える必要が出てきます。また、オンプレミス環境は、将来を見越して大きめのスペックを選定する傾向が強いです(経験上)。スペックが足りなくなったからと、新しいサーバーを購入してリプレイスすることは費用的にできません(経験上)。多くの場合、無駄スペックでリソースが余りまくったサーバーが稼働しています(経験上)。
クラウド(ここでは Amazon Lightsail )では、スナップショットから検証環境としてインスタンスを立ち上げます。立ち上げたインスタンスは検証が終了すれば削除します。そうすれば、Amazon Lightsail は従量課金であるため、使った分しか請求されません。(Amazon Lightsail は、月額固定費用が設定されていますが、基本的には従量課金です。月額固定費用は従量課金の上限となります)
クラウド(ここでは Amazon Lightsail )では、値段の安いサーバーからスモールスタートして、リソース不足となったときに、スナップショットから少し大きなインスタンスを作成すれば良いのです。Web サイトの成長に合わせてインスタンスのサイズを成長させていけるので無駄がありません。
少し長くなりました。
最近の業務で、クラウドかオンプレか、でいろいろと考える場面が多かったので。オンプレでは、運用にかかる手間や工数(結局のところ人件費)まで考慮する必要があると思っているのだけれど、単純なサーバーやインフラ費用だけでオンプレの方がお得だ、と考える方がいらっしゃったり。いや、さまざまな条件、さまざまな考え方を踏まえて、合ったものを選べば良いのです。深入りすると多分、そこは泥沼だ。
スナップショットから新しいインスタンスを作成する
しかし、作業はとても簡単です。
スナップショットから新しいインスタンスを作成
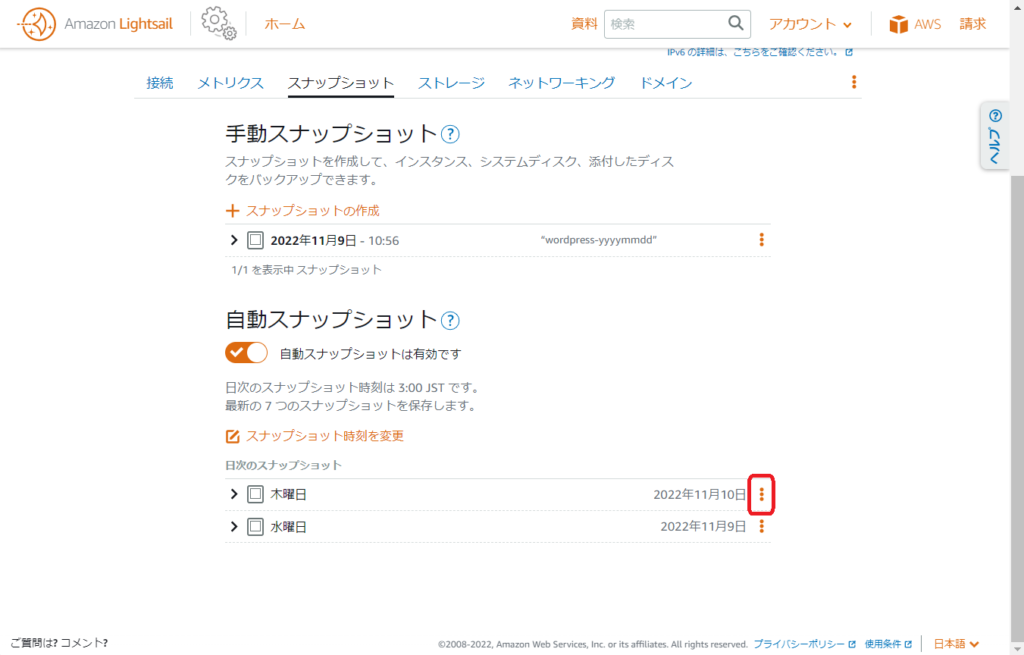
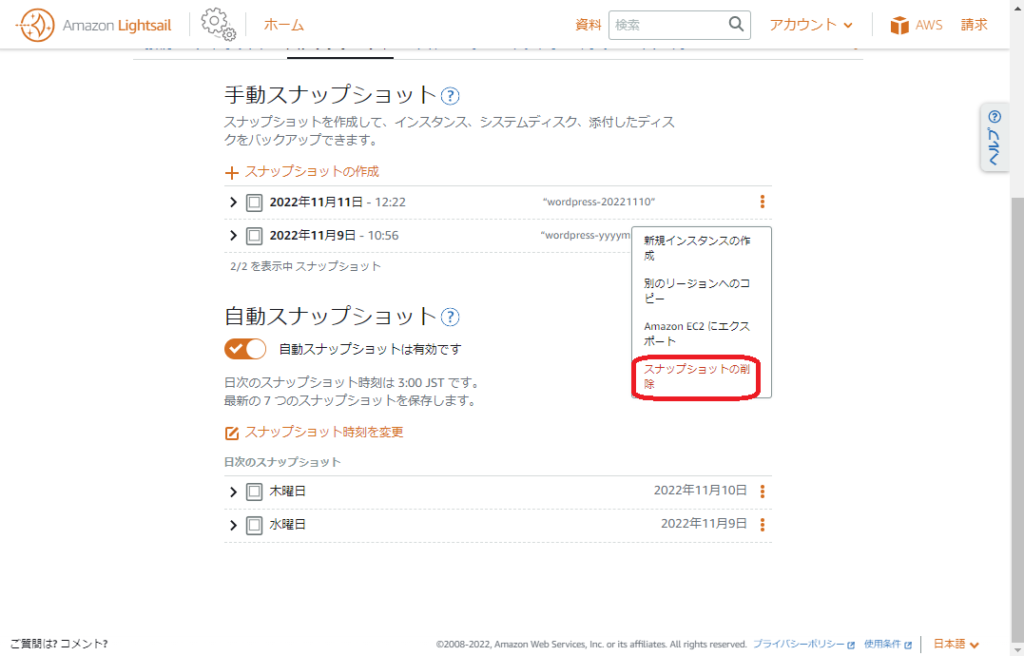
インスタンスを作成したいスナップショットの右にある三点を選択します
ここまでの動線や、スナップショットについて知りたい方は、前回の記事をご確認ください。

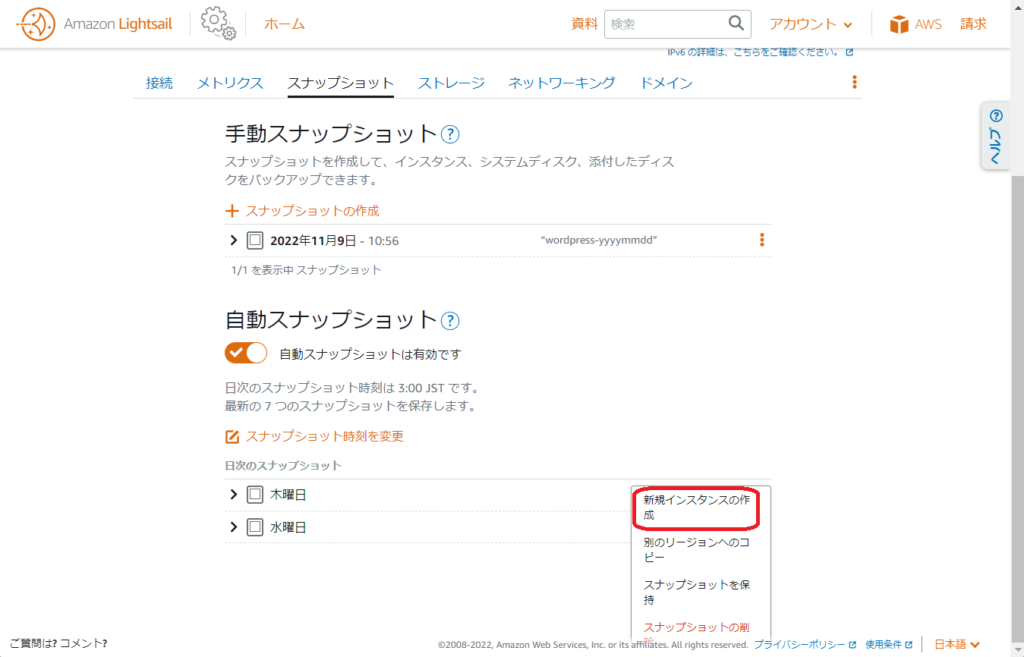
「新規インスタンスの作成」を選択します

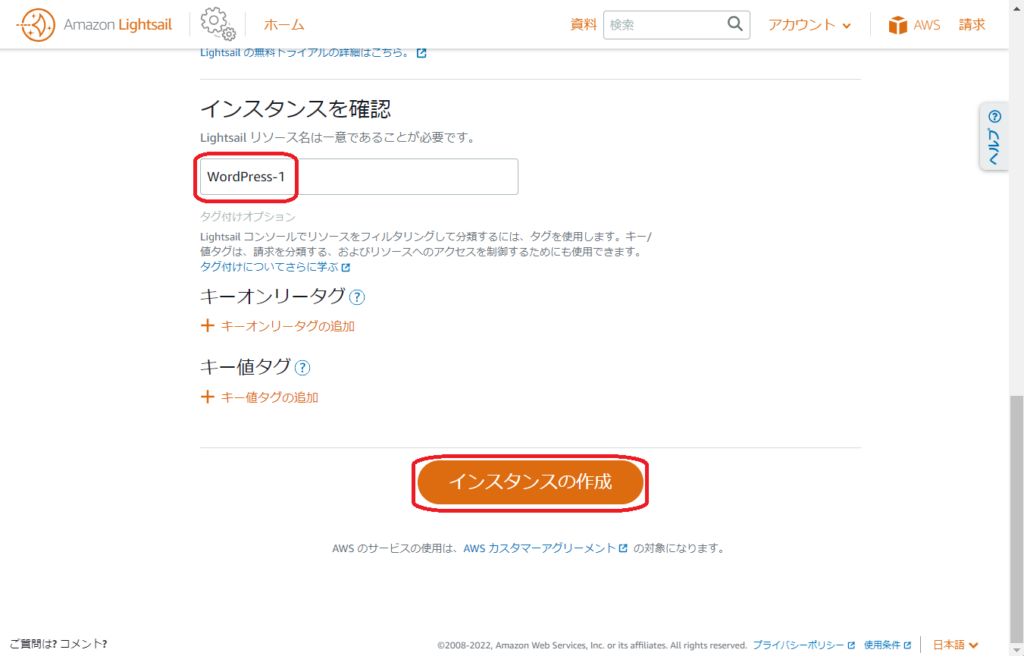
画面を最下部までスクロールし、適当なリソース名(インスタンス名)をつけて、インスタンスの作成をクリックします
インスタンス名は一意である必要があります。現在と同じリソース名はつけられないのでご注意を。

インスタンスサイズを変更したい場合は、この画面の中ほどで変更可能です

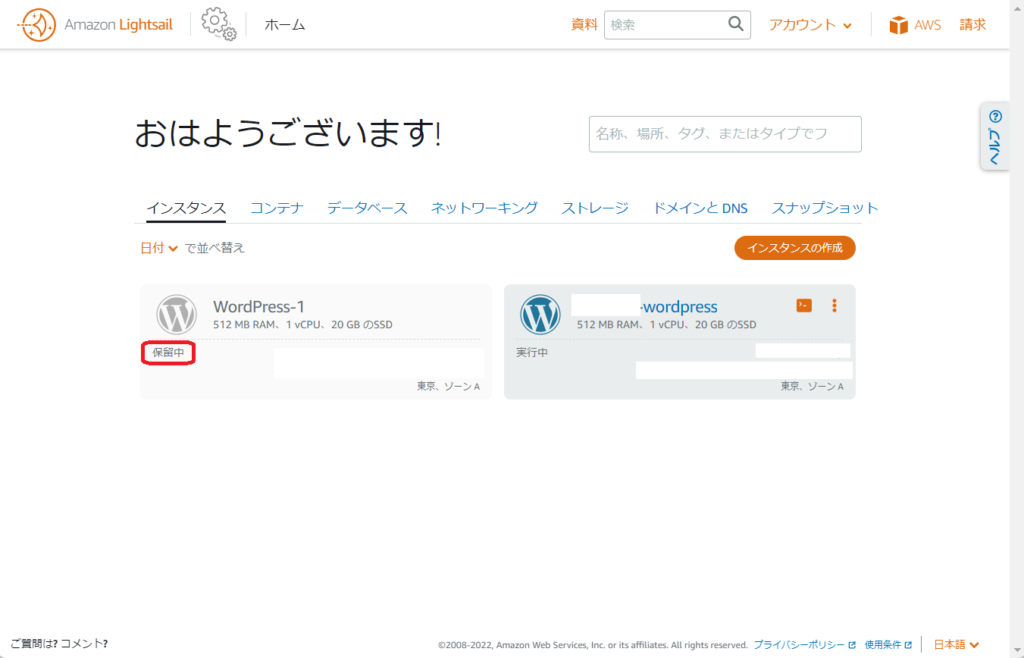
インスタンスの作成が開始されました

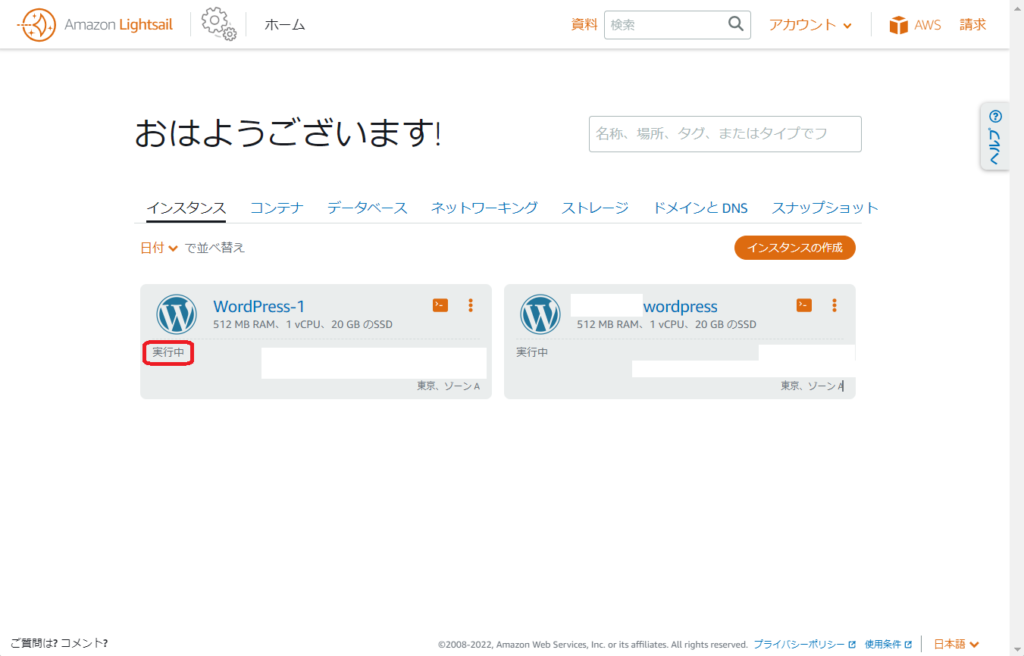
ステータスが「実行中」に変化すれば完成となります

作成したインスタンスの確認
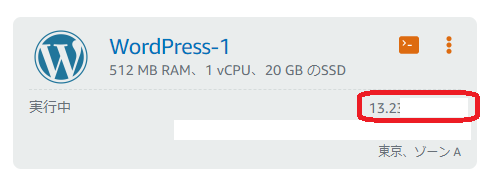
赤枠で囲ったところにある IP アドレスを確認し、ブラウザで「http:// IP アドレス」と入力します

無事、Web サイトを見ることができました!

この後の作業
現在のインスタンスにアタッチしている「静的 IP アドレス」を付け替えてやることで、インスタンスを入れ替えることができます。小規模な Web サイトであれば、作成したインスタンス(検証環境)でプラグインのアップデートを行い、問題がなければ、現在のインスタンス(本番環境)と作成したインスタンス(検証環境)を入れ替える方法も検討に値するのかもしれません。
不要になったインスタンスの削除
自己責任で作業してください。本当に消して問題ないインスタンスであるか、100 回くらいは確認しましょう。そのためにも、わかりやすい名前をつけておくことが大事です!
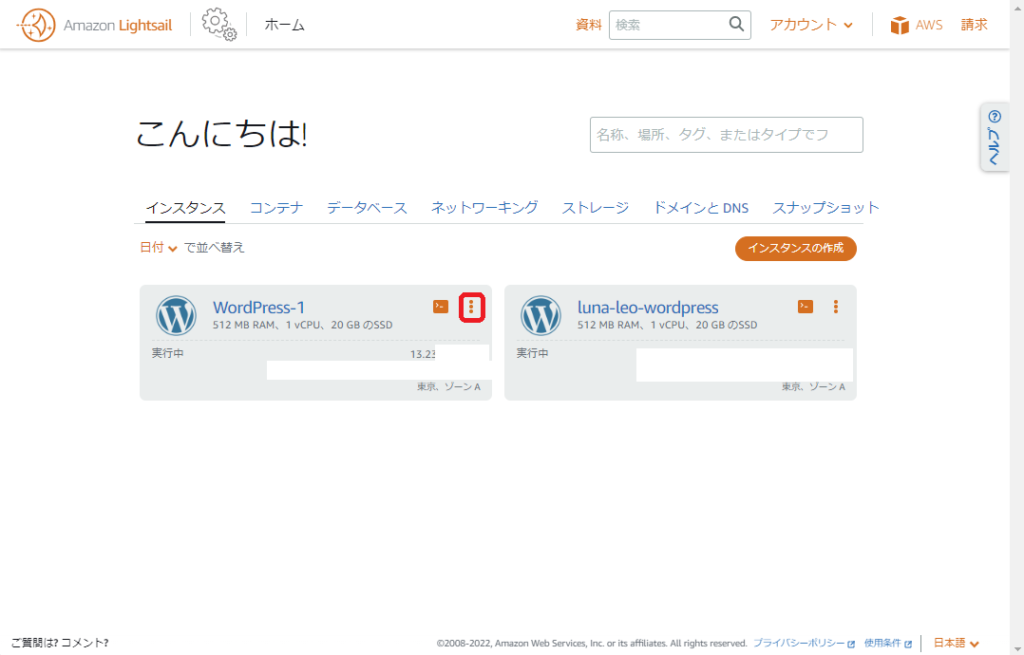
削除したいインスタンスの赤枠、三点をクリックします

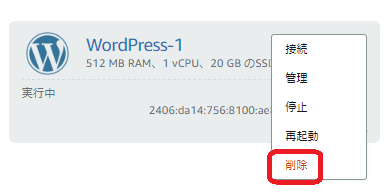
「削除」を選択します

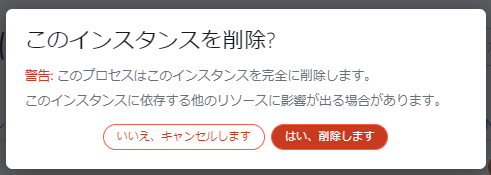
まじで、100 回くらい間違っていないか確認してから、「はい、削除します」を押しましょう

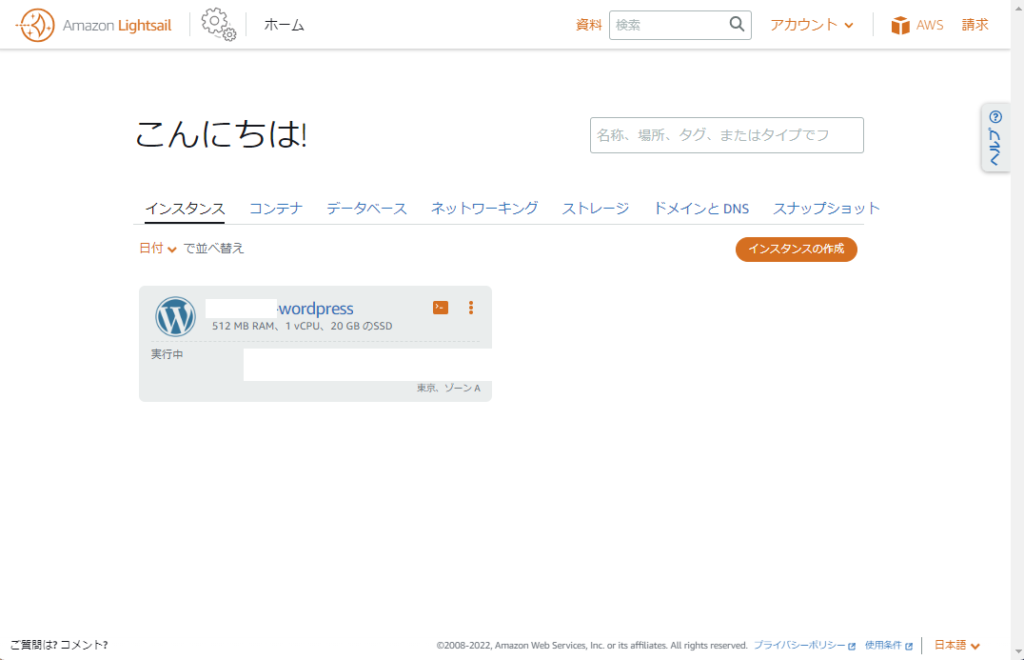
インスタンスが完全に消えました

自動取得したスナップショットを長期保存する
自動取得したスナップショットは、1 週間経過後に自動的に削除されてしまいます。なんらかの理由でスナップショットを長期保存したいという要件が発生した場合には、次の手順で可能です。
自動取得したスナップショットを長期保存
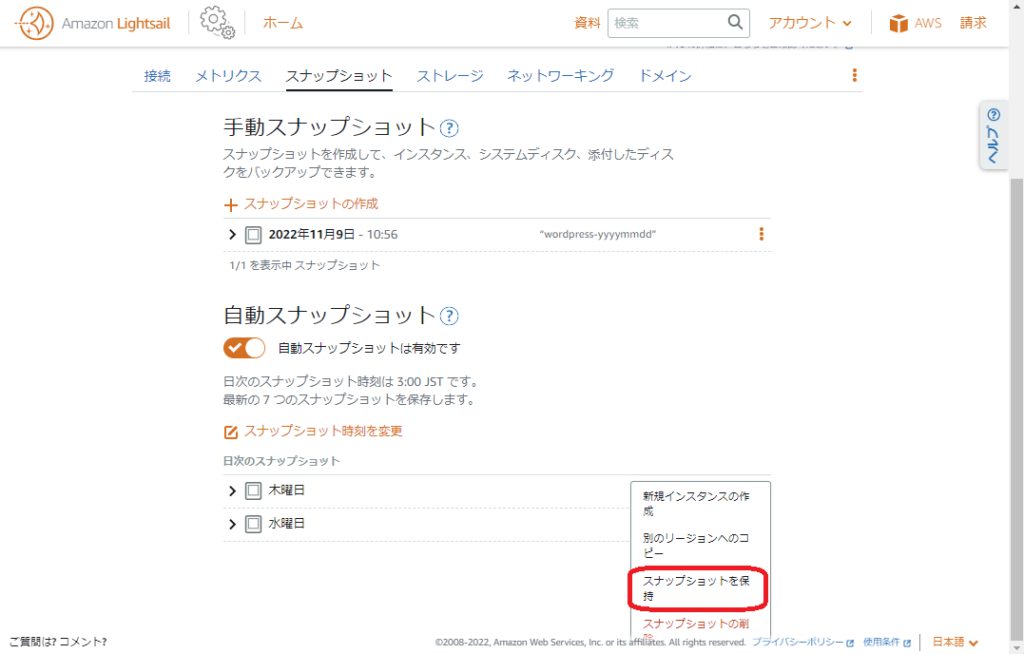
保存したいスナップショットの右側三点から「スナップショットを保持」を選択します

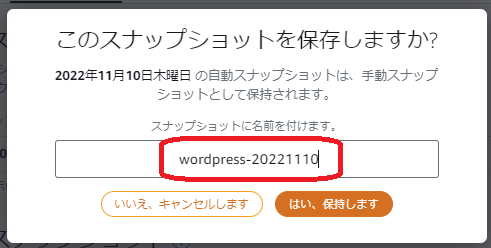
わかりやすい名前をつけて、「はい、保持します」をクリックします

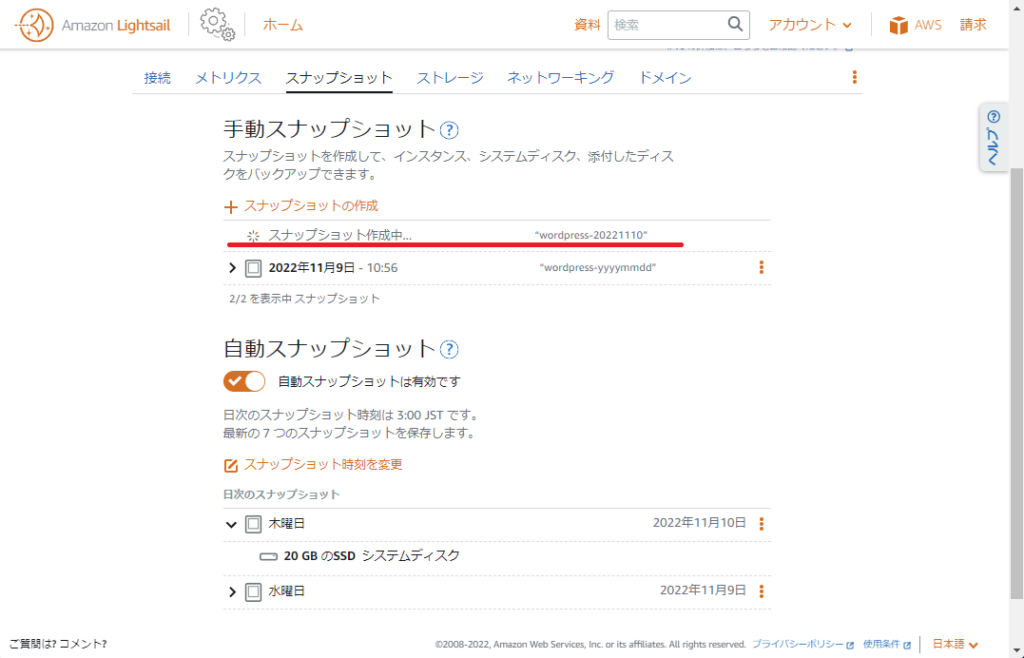
スナップショット作成中…となりますので、しばらく待ちます

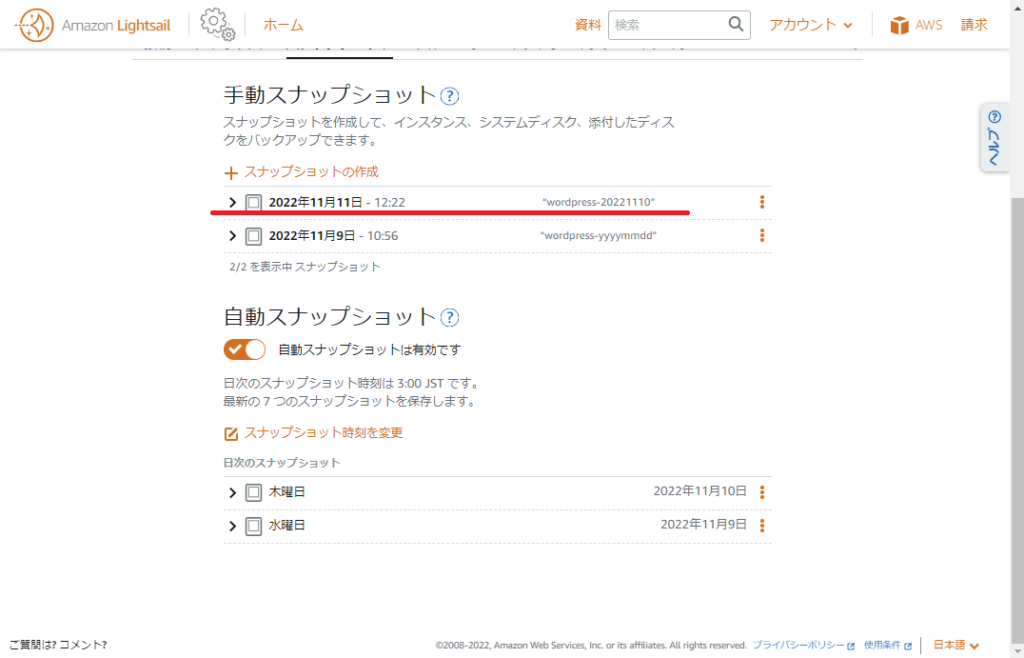
この状態になると、手動削除しない限り、保存されます

不要になったスナップショットの削除
これも、本当に問題ないか、100 回くらい確認してから作業してください。自己責任でお願いします。
不要になったスナップショットの右の三点から「スナップショットの削除」を選択します

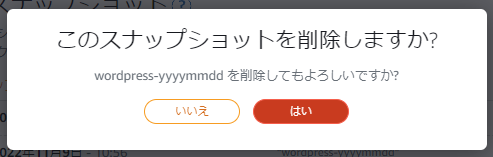
本当によろしいですか?

消えました

最後に
確認大事。間違って、本当に必要なものを消してしまわないように。
しかし、だからと言って、何もかも保持していればそれだけお金がかかります。不要なものは削除する。そのために、リソース名は大事です。ついつい、リソース名を適当につけます、って書いてしまうし、作業者に伝えてしまいます。だけど、後で見返してわかりづらくて困ること多いです。
そんな反省を胸に、AWS での作業を行おうと思いました。
検証環境の作成やインスタンスサイズの変更など、スナップショットからのインスタンスの作成は利用頻度が多い作業だと思います(個人の Web サイトではそうでもないのだろうけれど。ただ、WordPress やプラグインのアップデートの際には利用する可能性がないとも言い切れない)。是非、やってみてください。
引き続き、よろしくお願いいたします!

猫大好き、野球大好き、AWS が大好き、な、藩士。
AWS 6冠、取得しています。
IPA 資格は IT パスポート、基本情報技術者、応用情報技術者、取得しています。
キャンプ場でも仕事する社畜っぽい人。






ディスカッション
コメント一覧
まだ、コメントがありません