第1回 Amazon Lightsail で WordPress ~立ち上げ編

はじめに
猫とキャンプと野球観戦と AWS が大好きな旦那、LeoSaki です。モフモフしたい。
今回は、Amazon Lightsail で WordPress を立ち上げます。最終的なゴールは 安全な SSL 通信で、CDN(Content Delivery Network)を通して WordPress が閲覧できるようにします。
WordPress とは?
WordPress とは、サイトの作成やブログの作成などができる、無料のソフトウェアです。全世界で最も使われていると言われています。
当サイト「月とライオン」も WordPress を利用しています。
メリット
- サイト構築が簡単にできる
- HTML やサーバーの知識がなくても記事の新規投稿、編集ができる
- プラグインで機能を追加できる
- テーマでデザインを変更できる
- 情報が多い
デメリット
- 他人と差をつけようとすると専門知識が必要となってくる
- サポートはない
- サイトの表示速度が遅くなりがち
- 本体とプラグインの互換性を常に把握しておく必要がある
- 攻撃の対象になりがち
CDN とは?
閲覧者からの「コンテンツを見せて欲しい」という要求に対して、サーバーは情報を提供します。しかし、一度にたくさんの要求を受けてしまうと応答が追いつかなくなり、エラーを表示したり表示が完了するまでに時間がかかったりします。
CDN は、サーバーの応答を肩代わりすることができるように、閲覧者とサーバーの中間に配置されたキャッシュサーバー群のことです。これを AWS では、CloudFront というサービスで提供しており、Amazon Lightsail でも利用することができます。
手順
Amazon Lightsail を利用すると、とても簡単に WordPress を立ち上げることができます。
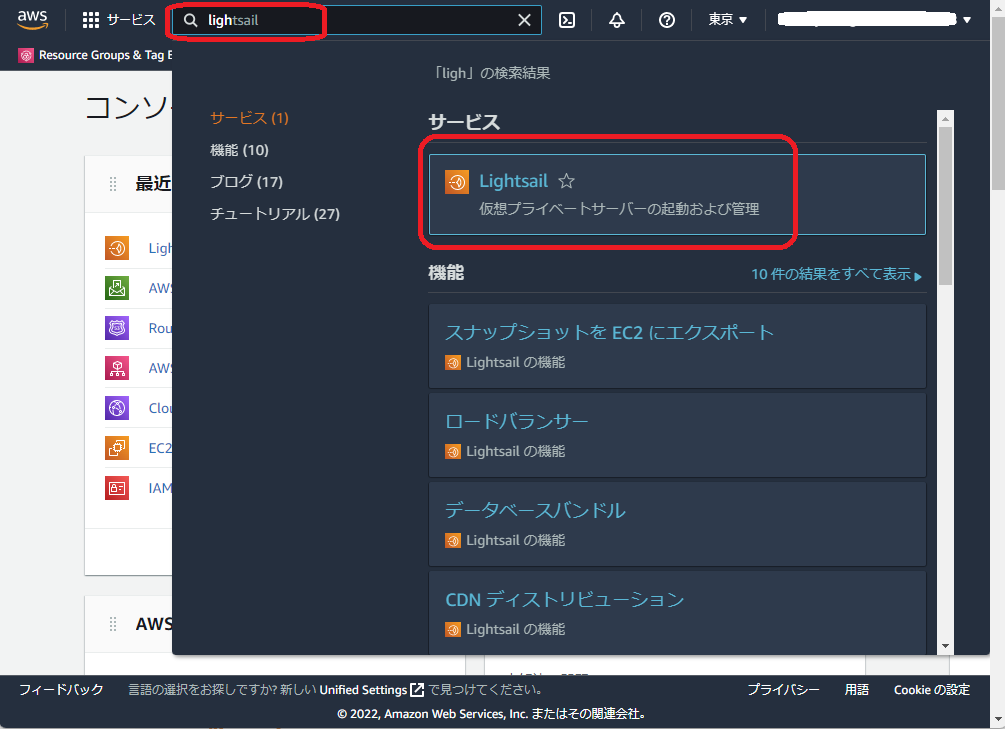
1. AWS マネジメントコンソールから、「Lightsail」を検索します。

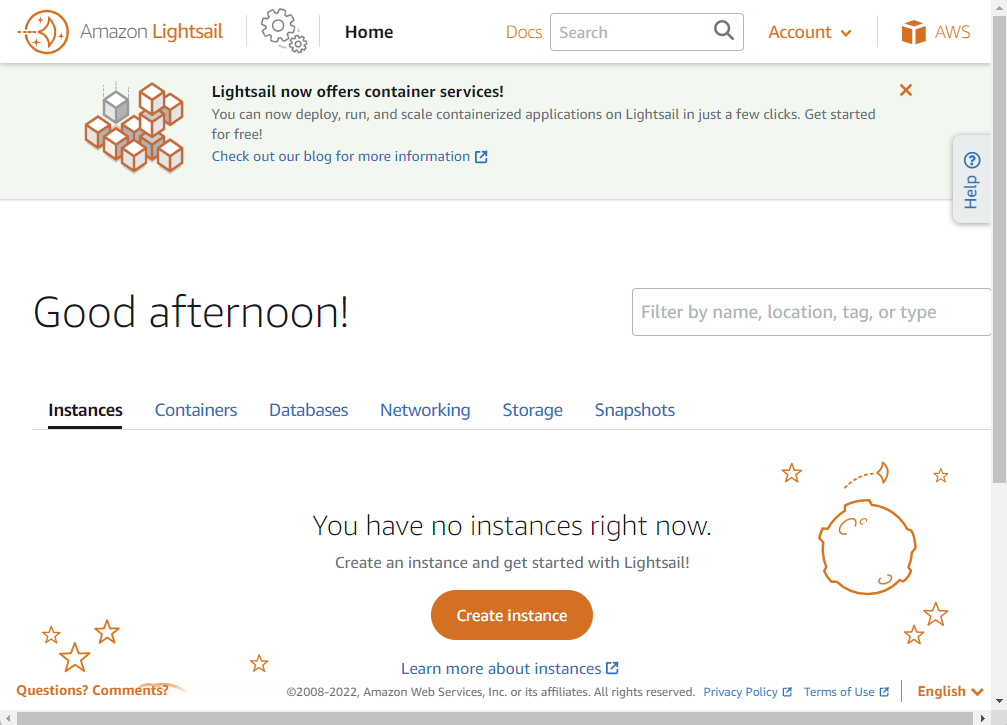
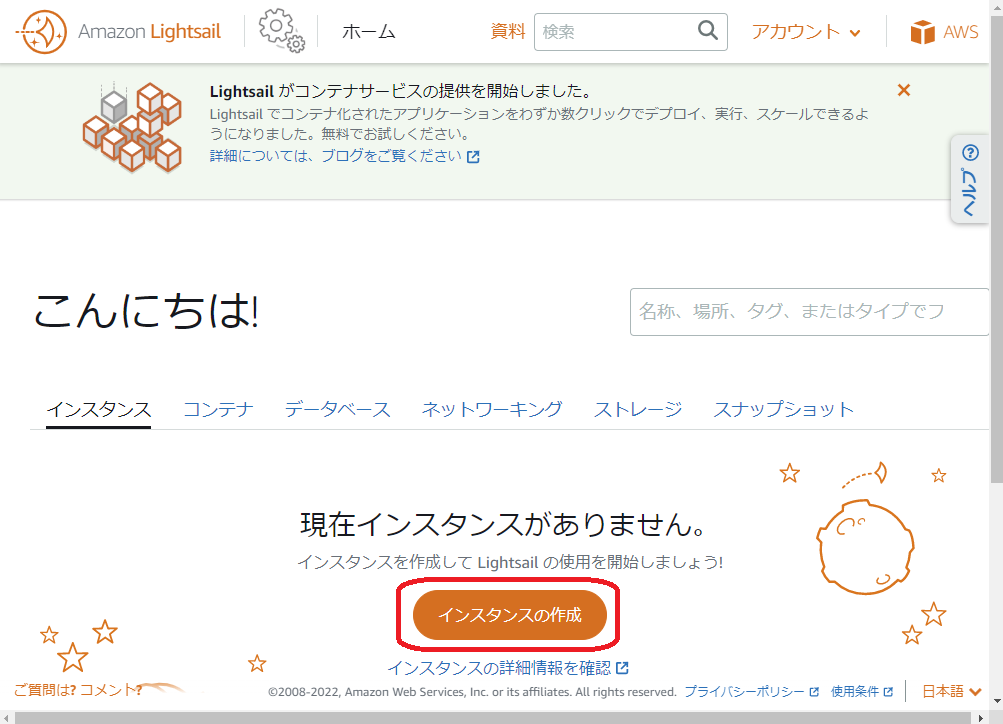
2. Amazon Lightsail の Home 画面です。

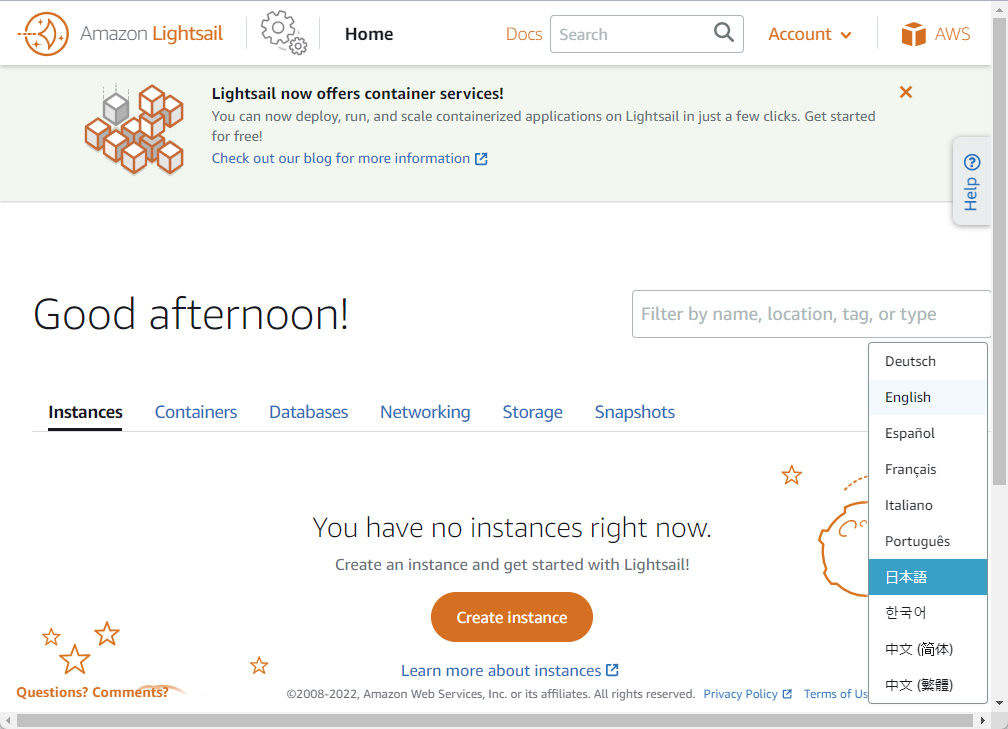
3. 日本語化は、右下から行うことができます。

4. インスタンスの作成を選択します。

5. インスタンスの設定を行います。
- インスタンスロケーションは「東京」になっていますでしょうか。
- 「Linux/Unix」が選択されていますでしょうか。
- 「WordPress」が選択されていますでしょうか。
- インスタンスプランは、お好きなものを選択ください。
- リソース名は、後で自分がわかりやすいものをつけておきます。(今回はデフォルトのままで進めます)
- 最後に、インスタンスの作成をクリックします。

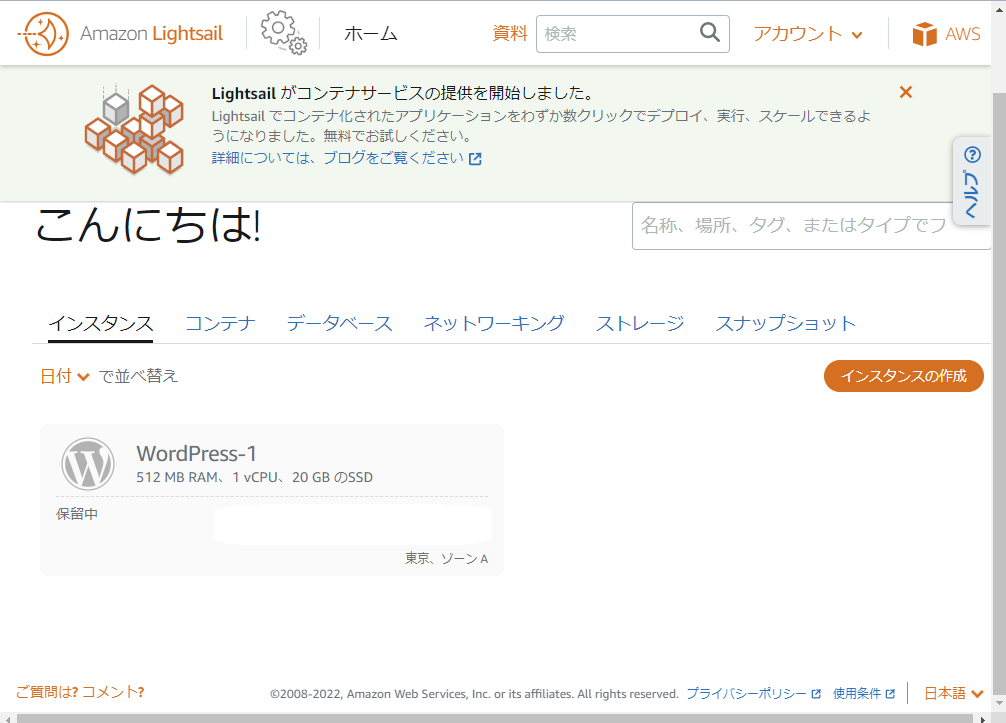
6. 作成中です。実行中に変わるまでしばらく待ちます。

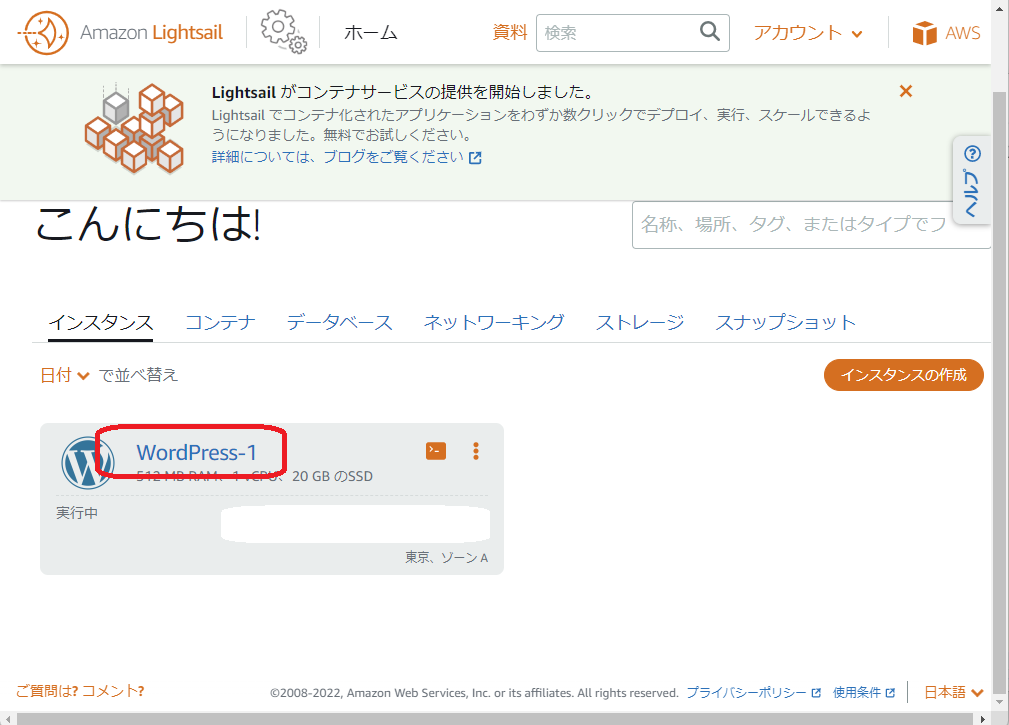
7. 実行中に変わったら、赤枠のあたりをクリックします。
(リソース名が表示されているはずです)

8. 赤枠内の「IP アドレス」を確認してください。

9. ブラウザの URL に、「http://[IP アドレス]」を入力します。
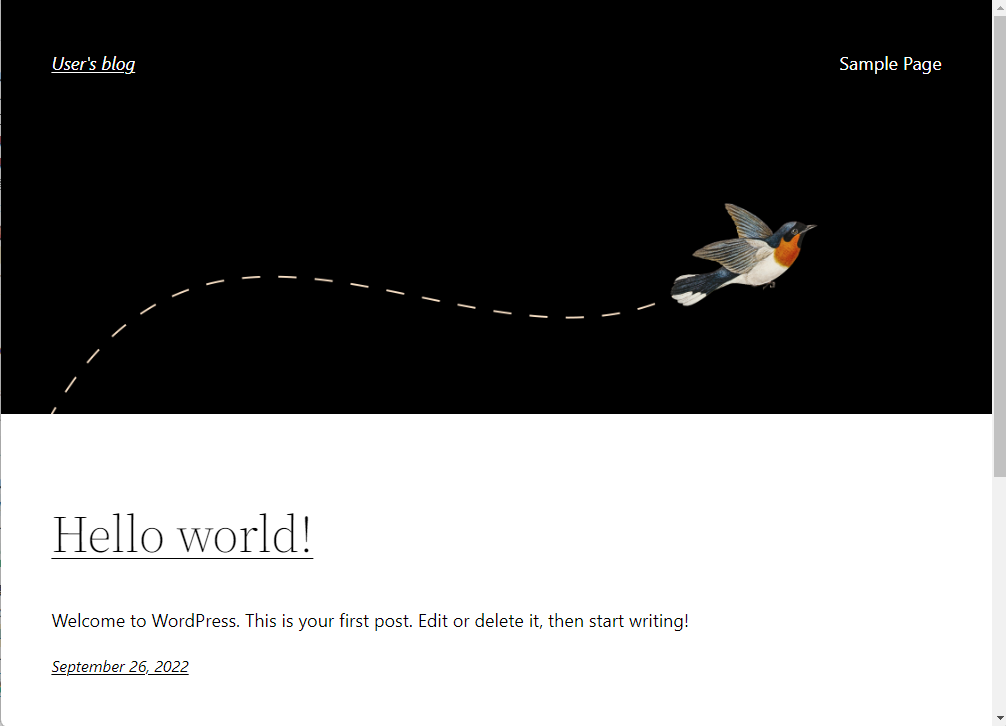
この画面が表示されたら成功です。
無事、Wordpress のサイトが作成されました。

最後に
たった数分で、WordPress のサイトが作成できました。
はじめて作られた方であれば、3 か月は無料で利用することができます。3 か月後であっても、一番安いプランであれば、3.5 USD で WordPress でサイト運用ができます。
とても簡単ですので、是非、お試しください。
次回は、ドメインで接続できるようにしていきたいと思います。
引き続き、よろしくお願いいたします。

猫大好き、野球大好き、AWS が大好き、な、藩士。
AWS 6冠、取得しています。
IPA 資格は IT パスポート、基本情報技術者、応用情報技術者、取得しています。
キャンプ場でも仕事する社畜っぽい人。



ディスカッション
コメント一覧
まだ、コメントがありません