第4回 Amazon Lightsail で WordPress ~見た目を整える編

はじめに
猫とキャンプと野球観戦と AWS が大好きな旦那、LeoSaki です。モフモフしたい。
今回は、前回 SSL 化して見た目がおかしくなった WordPress を、整えようと思います。
プラグインの導入
WordPress へログインするためのパスワードを取得します
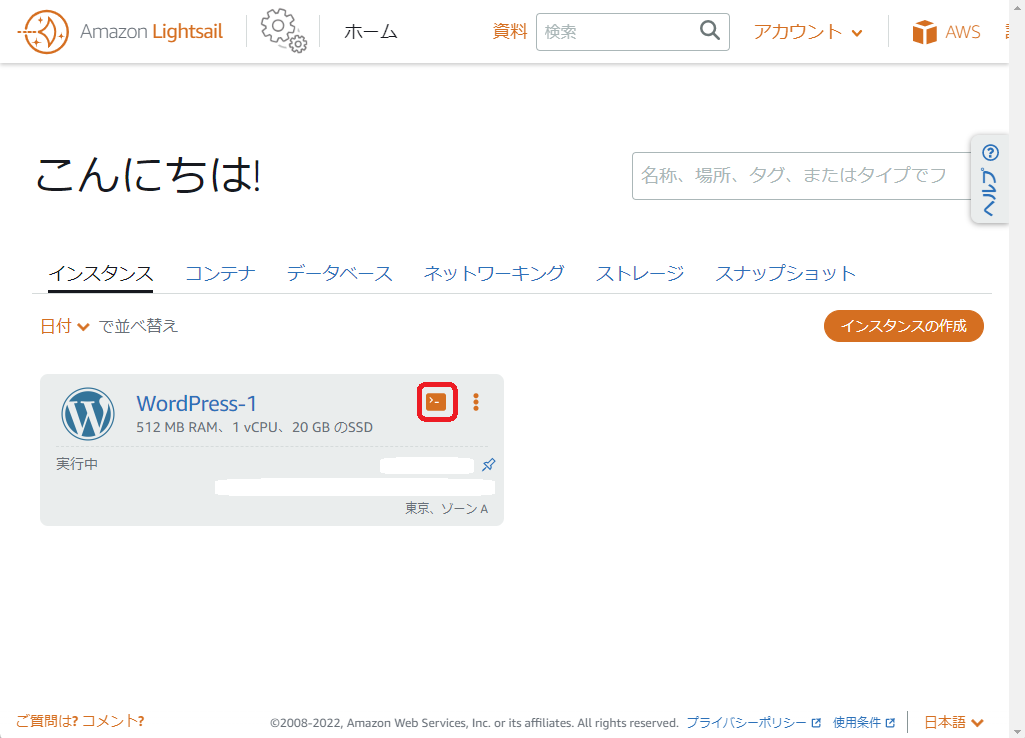
1. Amazon Lightsail の画面から、接続したいインスタンスの赤枠部分をクリックします。

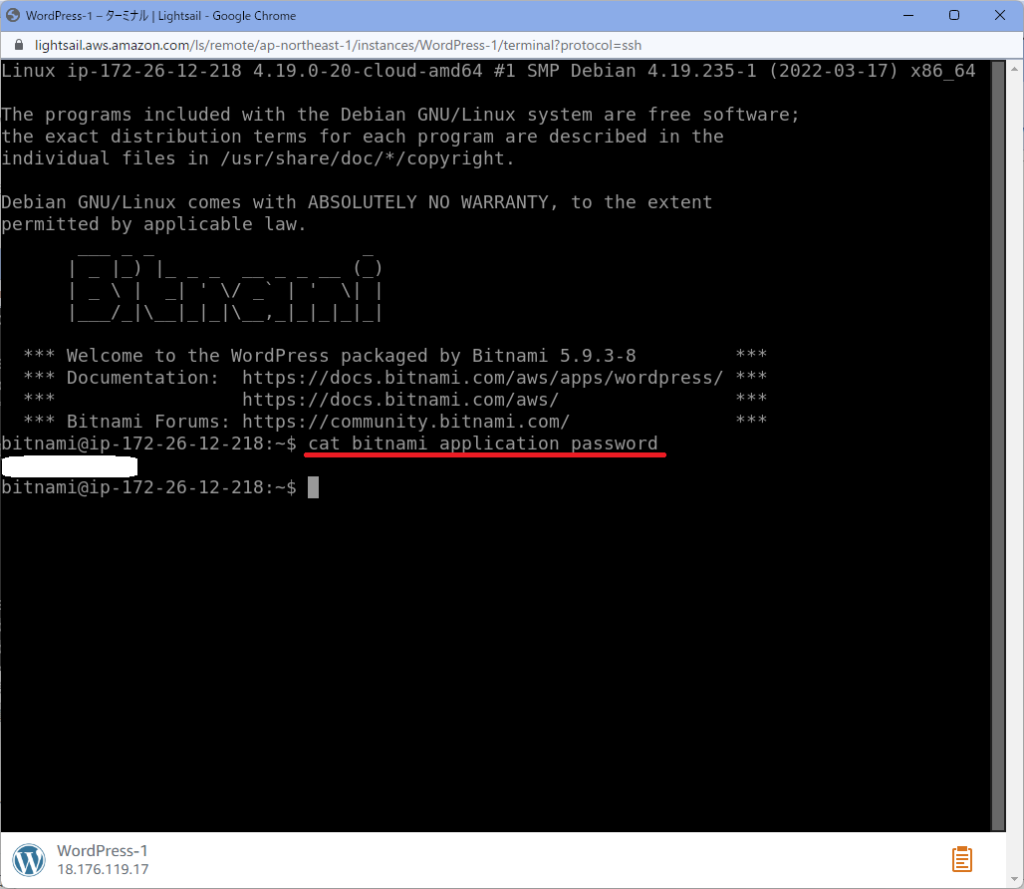
2. 次のコマンドを入力し、出力された白塗りの部分がパスワードです。控えてください。
$ cat bitnami_application_password
実際に WordPress の管理画面にログインします
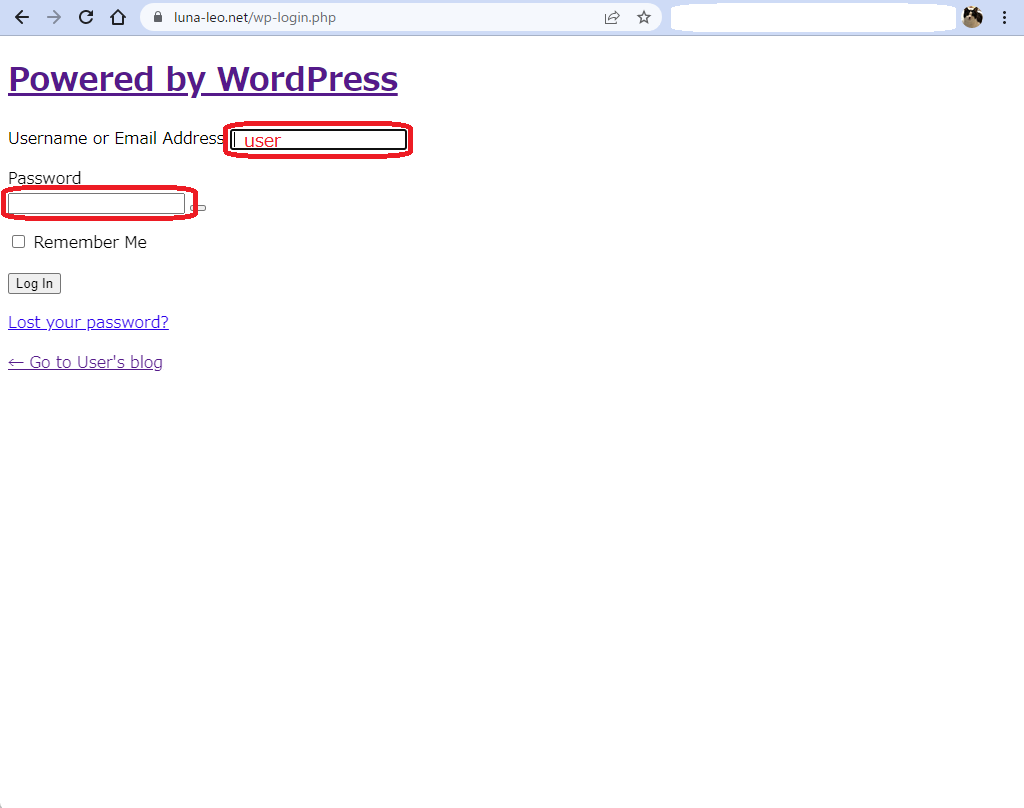
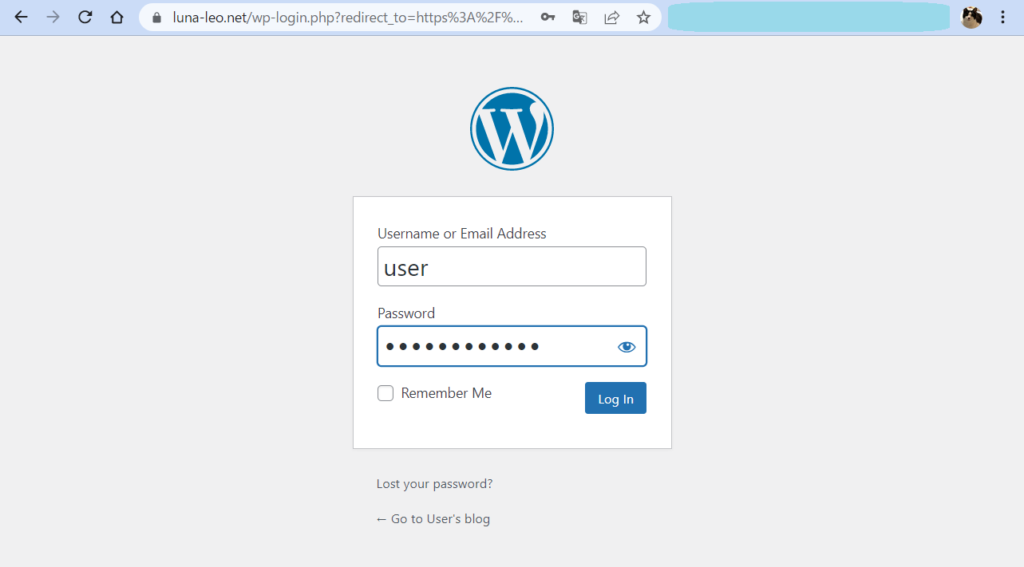
1. 「https://[ドメイン名]/wp-login.php」にアクセスします。
Usernameには「user」を、パスワードには、先ほど取得したパスワードを入力して、「Log In」をクリックします。

2. 警告がでますが、「このまま送信」で問題ありません。

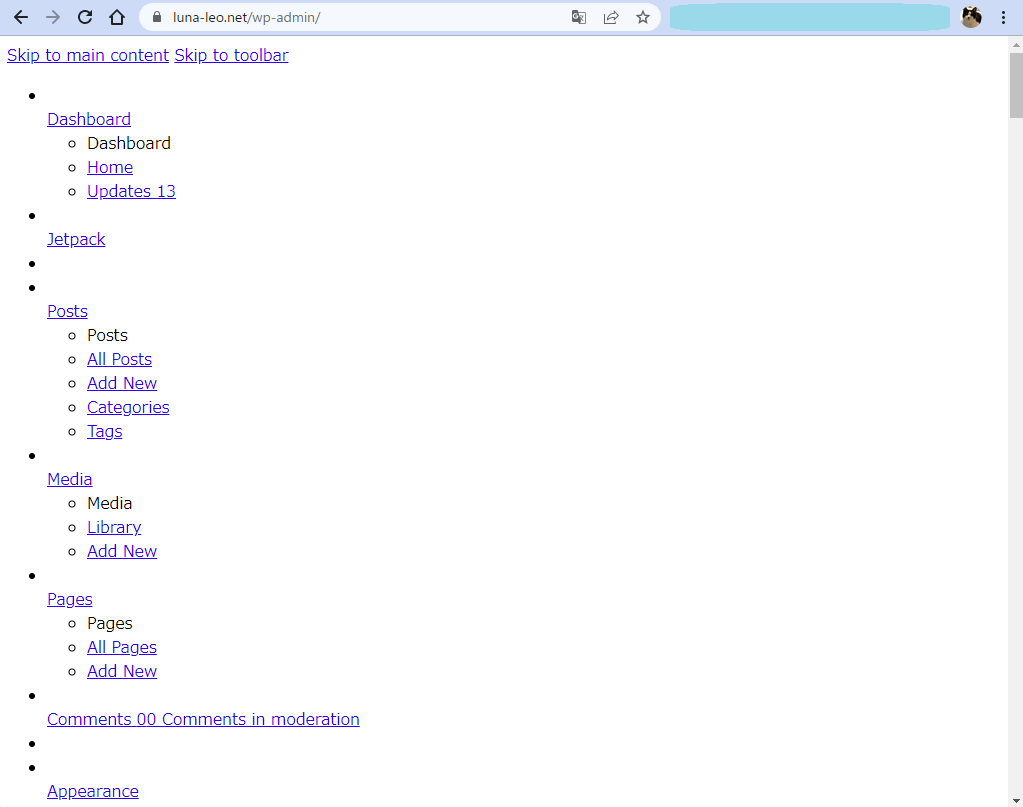
3. ログインできましたが、かなり崩れた状態です。

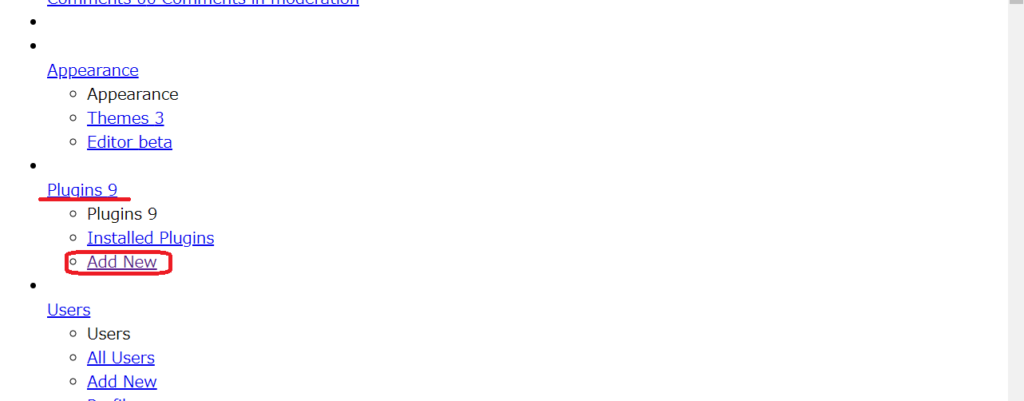
4. 「Plugins 9」の項目を探して、「Add New」をクリックします。

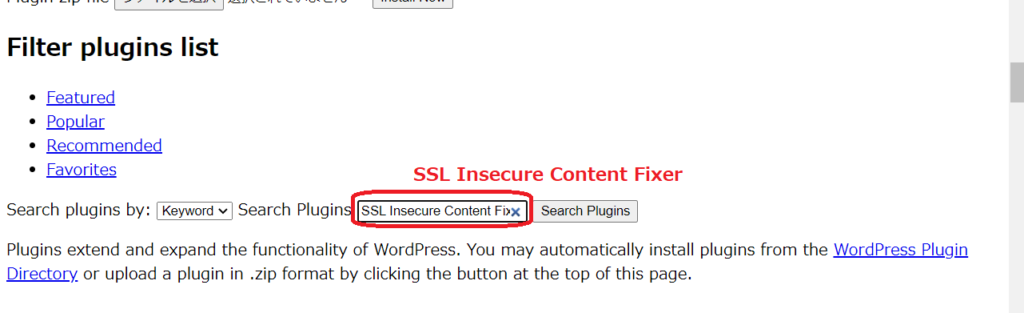
5. 下の方に進むと、Filter plugins list という項目があります。
「SSL Insecure Content Fixer」を入力し、「Search Plugins」をクリックします。

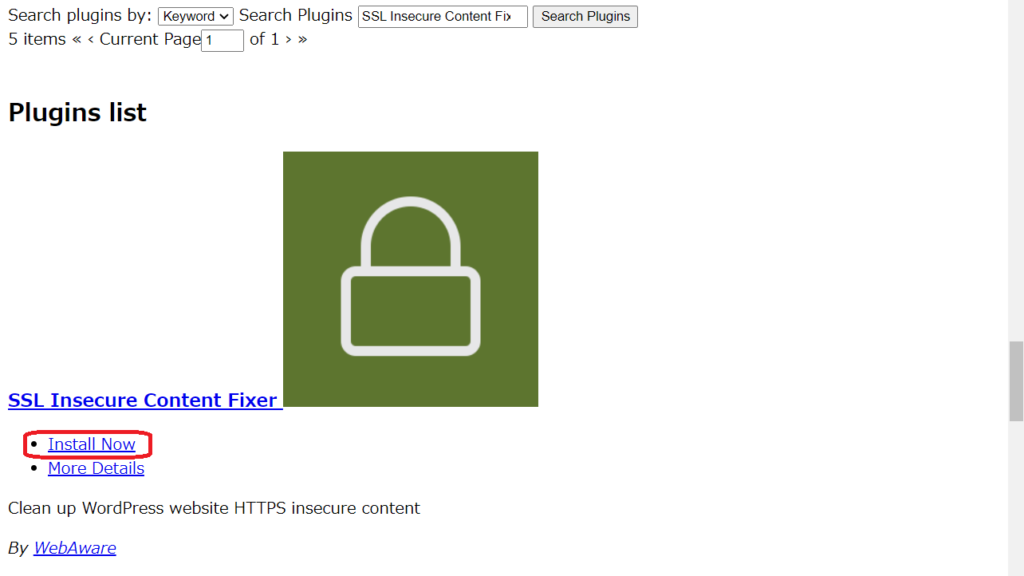
6. 下の方に進むと、画像のような画面が出てきますので、「Install Now」をクリックします。

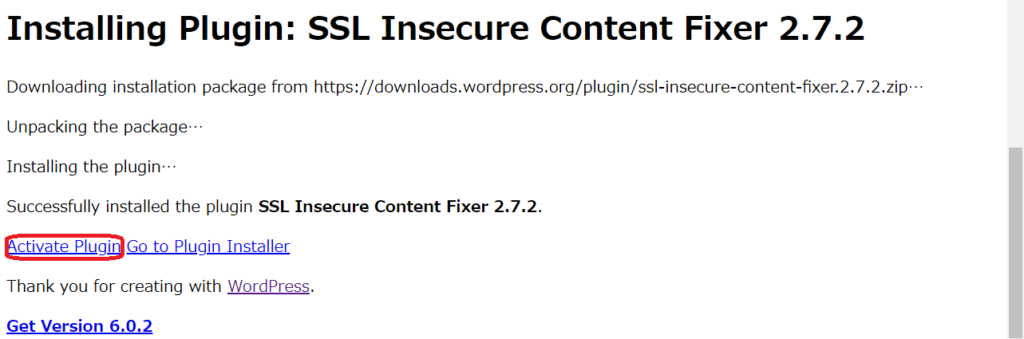
7. インストールしたプラグインを「Activate Plugin」します。

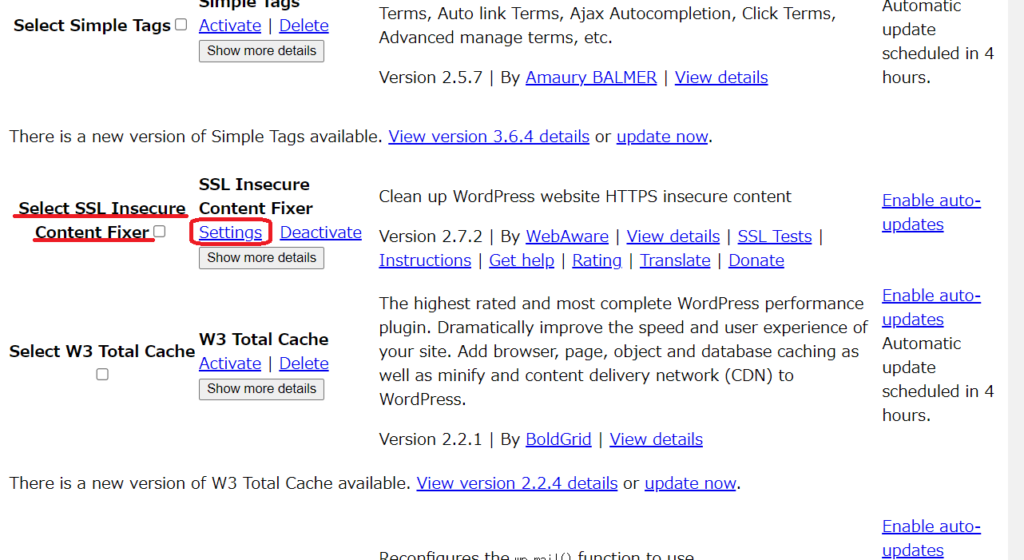
8. 現在インストールされているプラグインリストから、「SSL Insecure Content Fixer」を探して、「Settings」をクリックします。

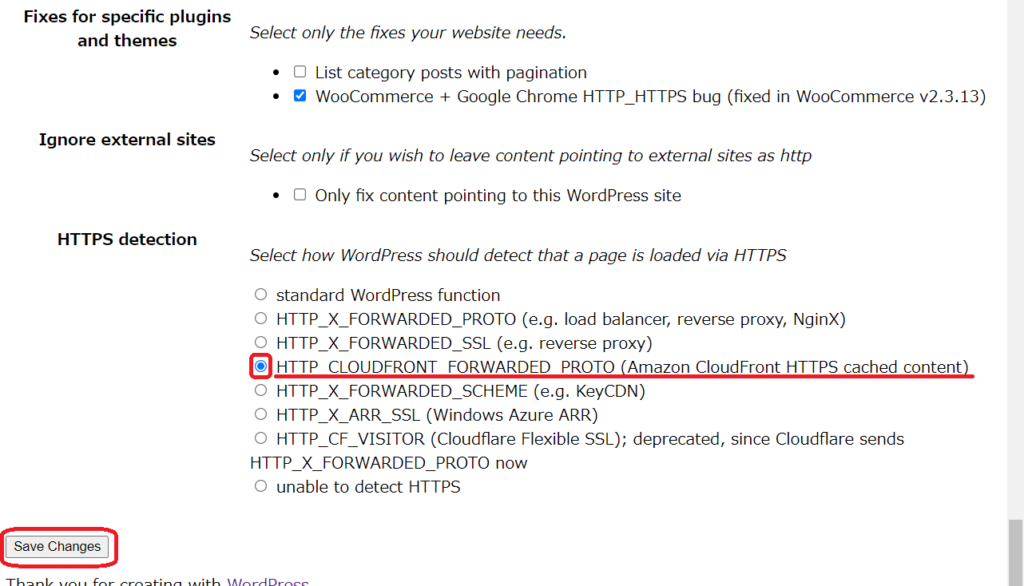
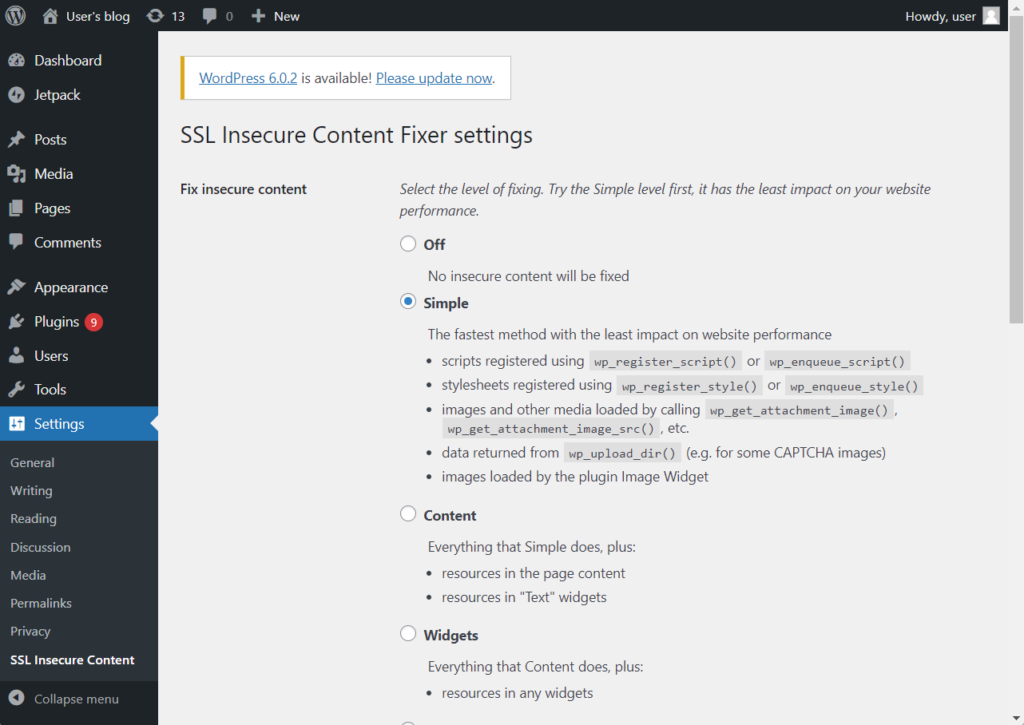
9. 下の方にある「HTTP_CLOUDFRONT_FORWARDED_PROTO(Amazon CloudFront HTTPS cached content)」にチェックを入れ、「Save Changes」をクリックします。
※そのほかはデフォルトのままで問題ありません。

10. 再度、警告が出ますが、「このまま送信」してください。

11. 見た目が整ったログイン画面に接続できました。

12. WordPress の管理画面も整っています。

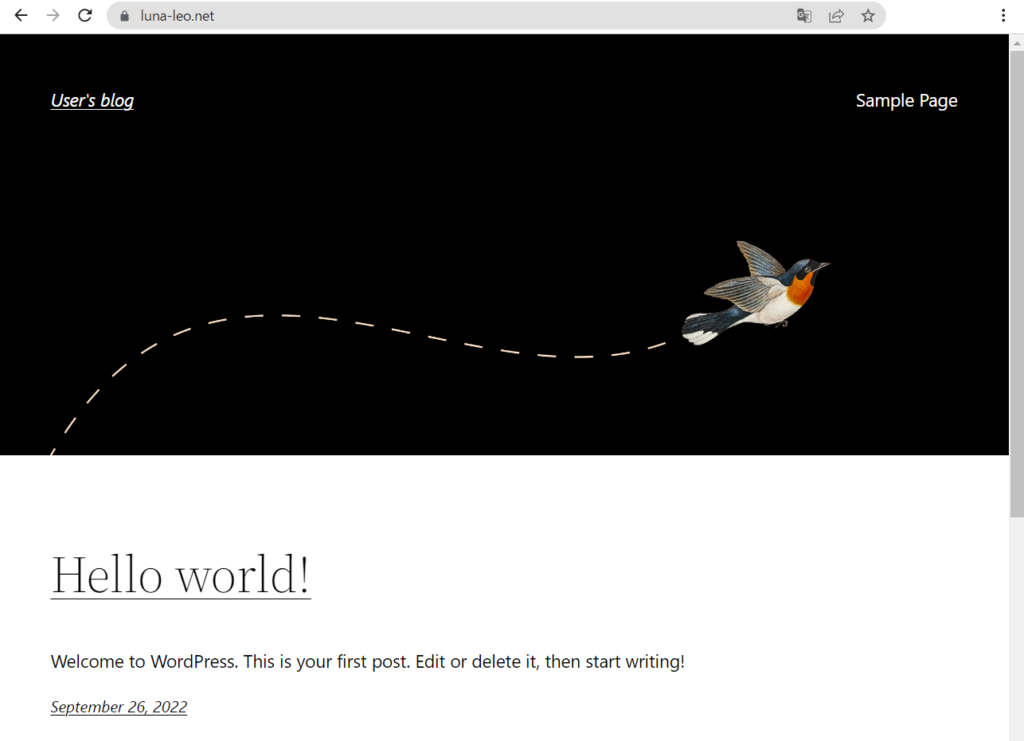
13. WordPress の Web 画面に接続しても、表示崩れは発生していません。

最後に
表示崩れは修正されました。ここからは、テーマを変更して、好きなプラグインを導入して、サイトを作成していきたいところなのですが、安全面を考えてあとひと作業しておきたいと思います。
次回は、構築の最終回、安全のためにやっておきたいこと、です。
引き続き、よろしくお願いいたします
この記事を書いた人

猫大好き、野球大好き、AWS が大好き、な、藩士。
AWS 6冠、取得しています。
IPA 資格は IT パスポート、基本情報技術者、応用情報技術者、取得しています。
キャンプ場でも仕事する社畜っぽい人。




ディスカッション
コメント一覧
まだ、コメントがありません