Athena でパラメータが使えるようになっている件

はじめに
猫とキャンプと野球観戦と AWS が大好きな旦那、LeoSaki です。モフモフしたい。
普段から、Parameterized Queries は利用していたのだけれど、最近、久しぶりに Athena のマネジメントコンソールで遊んでいたら、更に進化しているっぽい挙動を見つけたので書いてみる。
Parameterized Queries とは?
よく使う SQL をパラメータを渡すだけで実行できるようにする機能。いつからいつまでみたいな部分だけ変更した SQL を定期的に流すときなんかに重宝する。SQL インジェクションに対する保護としても有効。
- PREPARE
- パラメータ用のプレースホルダーを組み込んだ Prepared Statements を定義
- プレースホルダーは「?」
- 複数パラメータを設定することも可能
- EXECUTE
- Prepared Statements を実行する
- パラメータを使用するには「USING」を使用
- DEALLOCATE PREPARE
- Prepared Statements を削除
Parameterized Queries の使い方
環境のこと
環境は、この間作ったやつをそのまま使います。
Prepared Statements の作成
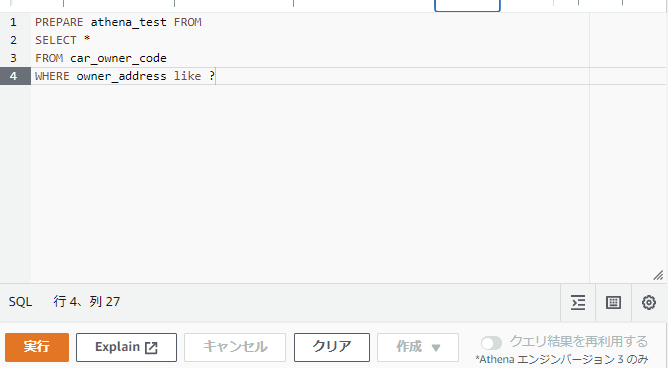
前回の SELECT 文の WHERE 句をパラメータにしてみました。
PREPARE athena_test FROM
SELECT *
FROM car_owner_code
WHERE owner_address like ?
これで「実行」をクリックすれば完了。
同じ名前で Prepared Statements を作成すると、なんの警告もなく上書きされるので注意です。何度やらかしたことか。
EXECUTE で実行
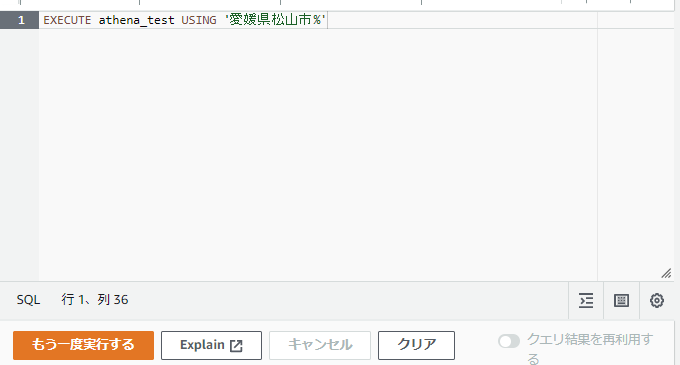
EXECUTE を利用して、先ほど作った Prepared Statements を実行します。
EXECUTE athena_test USING '愛媛県松山市%'

とても簡単。
LeoSaki(旦那)は、EventBridge でキックした Lambda から EXECUTE して、結果をごにょごにょしたりしています。
DEALLOCATE PREPARE で削除
DEALLOCATE PREPARE で削除してみます。
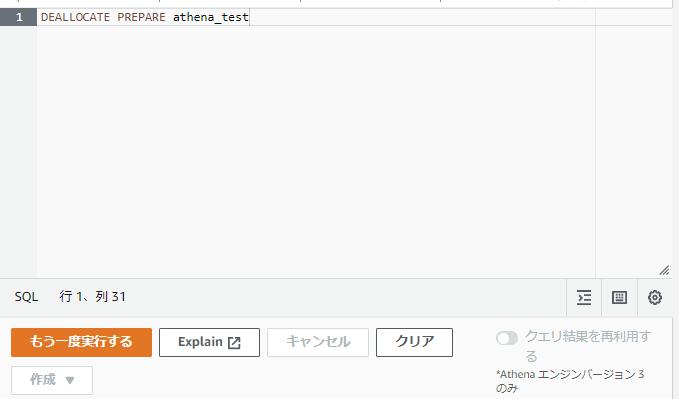
DEALLOCATE PREPARE athena_test
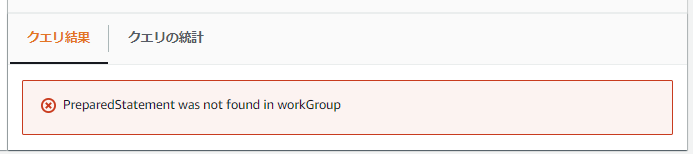
確認のために、EXECUTE してみます。

本題です
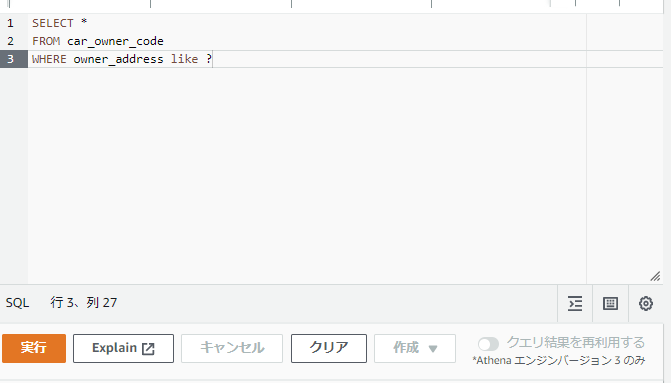
LeoSaki(旦那)自身も、なぜこんなことをしてしまったのか忘れたのですが、PREPARE 句無しでパラメータ有りの SQL 文を書いてみます。
SELECT *
FROM car_owner_code
WHERE owner_address like ?
実行ボタンをポチっとな。
LeoSaki(旦那)の記憶が正しければ、エラーを吐いていたはず。

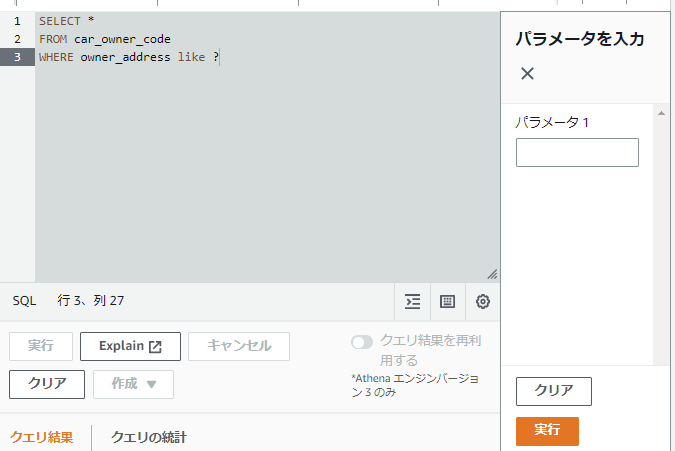
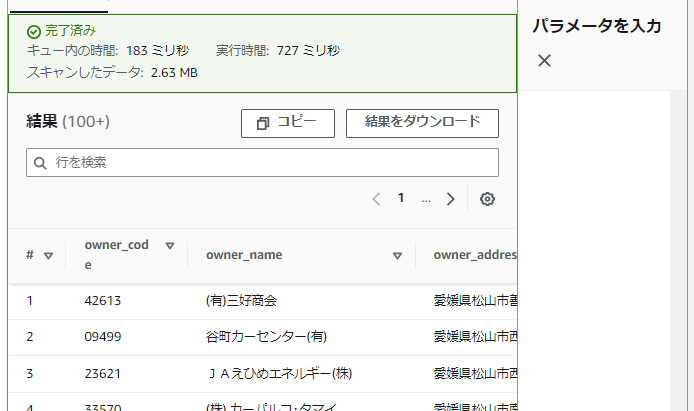
なんか、新しい窓が開いた!

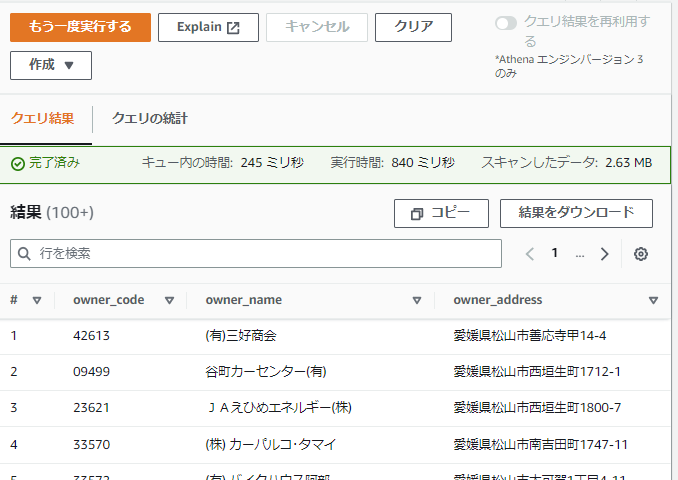
とりあえず実行してみる。

できた!
最後に
Prepared Statements を作成する前に確認するときとか、ちょっとしたデータの調査を行うときとか、凄く楽になりそうだと思う。
とある案件で、×年4月~△年3月までの月毎の集計の CSV が欲しいと言われて、BETWEEN 句を順番に修正しながら出した記憶がある。今後同じ依頼は無さそうだし下手なスクリプトを書くよりも手修正の力業の方が早いだろう、と判断してやったのだけれど、地味にきつかった。
AWS はどんどん進化しているので、ちょっと触っていないだけで変わっていることが多い。そのほとんどがユーザーにとって有難い進化なんだから、積極的に勉強してついていきたいと思っている。
素直に楽しかったです!
引き続き、よろしくお願いいたします!





ディスカッション
コメント一覧
まだ、コメントがありません